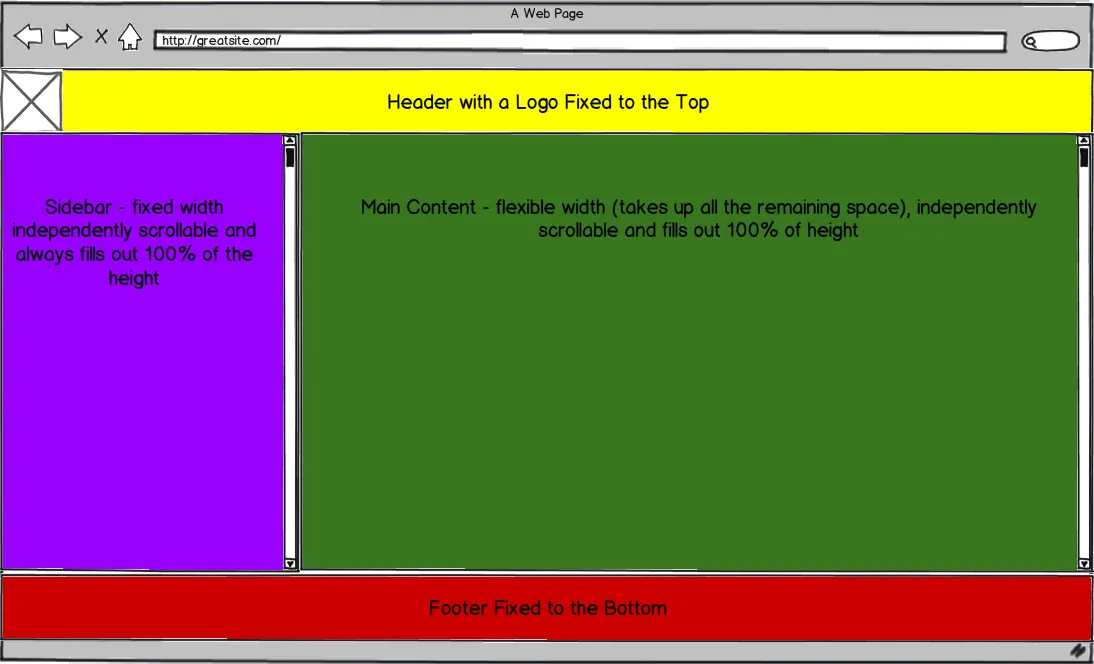
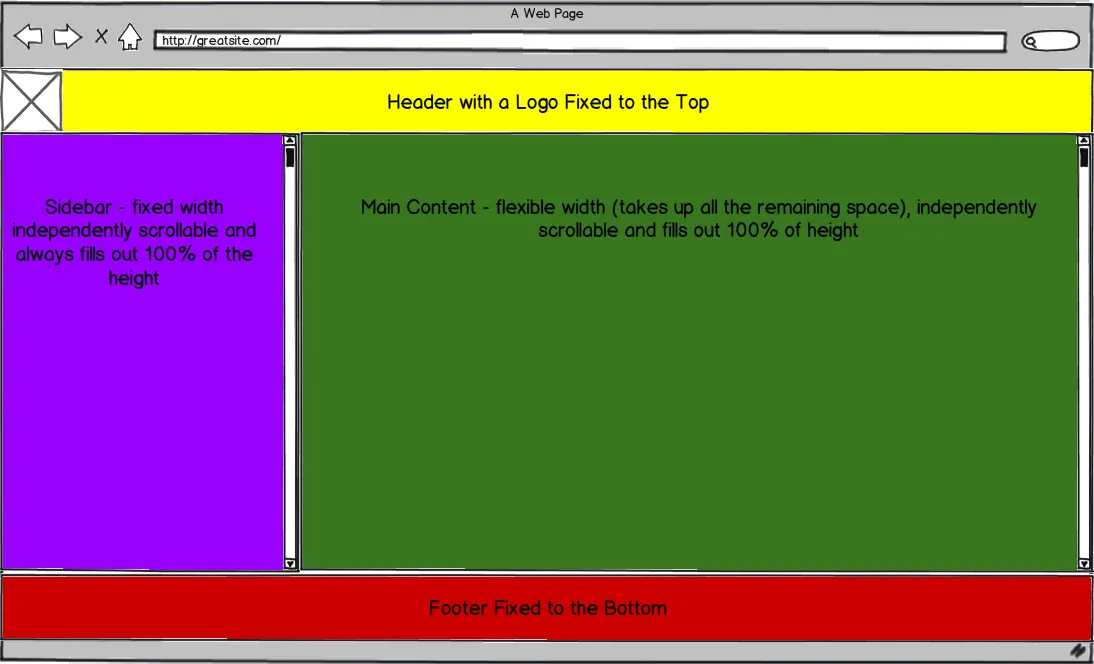
我通过创建一个容器类来实现您在帖子中模拟的布局,该类在垂直和水平方向上都拉伸了100%,这样我们就可以将内容完全拉伸到视口的全高。在这个容器 div 中,我创建了另一个容器并绝对定位,并在所有方向上伸展,包括顶部、左侧、底部和右侧。我认为这种方法更加清晰,因为这样我可以轻松地定位页眉和页脚,无需使用负边距(尝试过,但效果不佳)。
以下是布局演示:
http://jsfiddle.net/andresilich/gbzTN/1/show,编辑请
点击这里。
此外,以下是 CSS 代码:
html, body {
height: 100%;
}
.main {
*zoom:1;
}
.main, .row-fluid {
height: 100%;
}
.main:before, .main:after,
.column:before, .column:after {
content: "";
display: table;
}
.main:after,
.column:after {
clear: both;
}
.column {
height: 100%;
overflow: auto;
*zoom:1;
}
.column .padding {
padding: 20px;
}
.box {
bottom: 40px;
left: 0;
position: absolute;
right: 0;
top: 40px;
}
.span9.full {
width: 100%;
}
.footer {
height: 40px;
width: 100%;
z-index: 100;
background-color: red;
bottom: 0;
left:0;
right:0;
position: fixed;
}
HTML
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">Project name</a>
<div class="btn-group pull-right">
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
<i class="icon-user"></i> Username
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Profile</a></li>
<li class="divider"></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="main clearfix">
<div class="box">
<div class="row-fluid">
<div class="column span3">
<div class="padding">
.. content ..
</div>
</div>
<div class="column span9">
<div class="padding">
<div class="full span9">
.. content ..
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer clearfix">
<h3>footer</h3>
</div>
编辑:注意到这个解决方案在IE7中无法按预期工作(在IE8及以上版本中完美运行),因此这里有一个针对IE8以下所有版本的条件注释,应该可以解决问题并使其按预期工作:
CSS
<!--[if lt IE 8]>
<style type="text/css">
html {
margin: 40px 0px;
overflow: hidden
}
.main {
zoom:1;
}
.column {
overflow-x: hidden !important;
overflow-y: scroll !important;
zoom: 1;
}
.box {
position: relative !important;
min-height: 100%;
height:100%;
zoom: 1;
top:0 !important;
}
.main {
margin: 40px 0px;
}
</style>
<![endif]-->
 我想在这个项目中使用twitter bootstrap,但我知道这可能不是实现类似基本布局的最佳方法。我知道如何设置标题和页脚固定在顶部和底部,但是我很难让我的侧边栏宽度恒定且可以独立滚动。
我想在这个项目中使用twitter bootstrap,但我知道这可能不是实现类似基本布局的最佳方法。我知道如何设置标题和页脚固定在顶部和底部,但是我很难让我的侧边栏宽度恒定且可以独立滚动。 我想在这个项目中使用twitter bootstrap,但我知道这可能不是实现类似基本布局的最佳方法。我知道如何设置标题和页脚固定在顶部和底部,但是我很难让我的侧边栏宽度恒定且可以独立滚动。
我想在这个项目中使用twitter bootstrap,但我知道这可能不是实现类似基本布局的最佳方法。我知道如何设置标题和页脚固定在顶部和底部,但是我很难让我的侧边栏宽度恒定且可以独立滚动。
box-sizing。 - mck