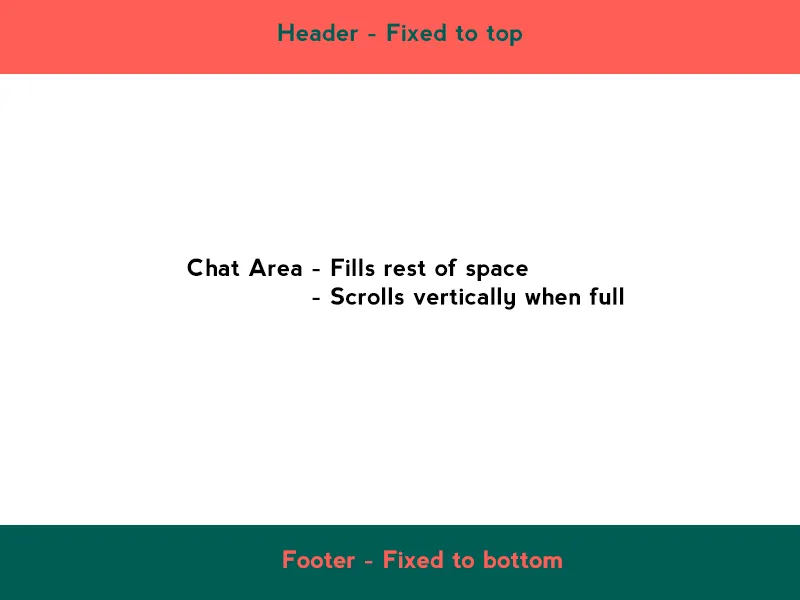
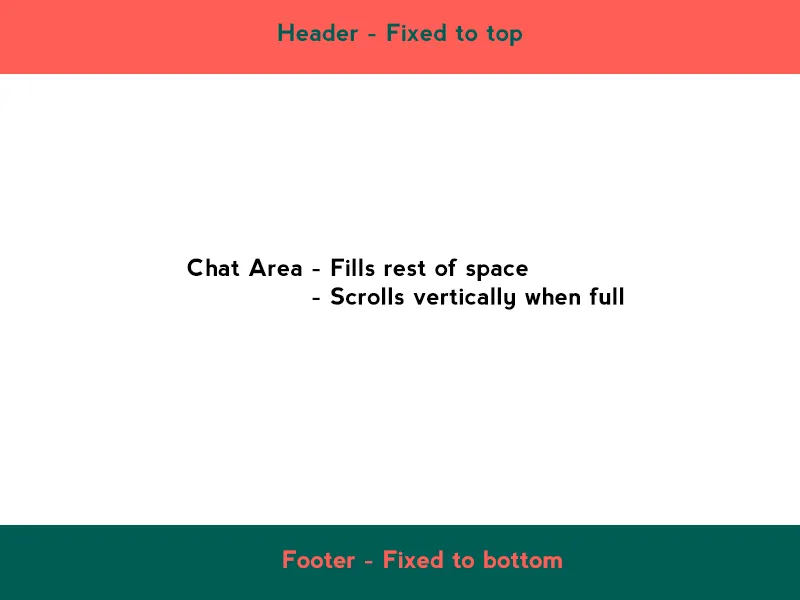
我正在为我的聊天应用网站创建布局。它需要看起来像这样: 关键是,我不想让整个页面滚动,只想让聊天区域滚动。我的标记如下:
关键是,我不想让整个页面滚动,只想让聊天区域滚动。我的标记如下:
<div class="container">
<div class="header"></div>
<div class="chat"></div>
<div class="footer"></div>
</div>
有人可以帮忙吗?
我正在为我的聊天应用网站创建布局。它需要看起来像这样: 关键是,我不想让整个页面滚动,只想让聊天区域滚动。我的标记如下:
关键是,我不想让整个页面滚动,只想让聊天区域滚动。我的标记如下:
<div class="container">
<div class="header"></div>
<div class="chat"></div>
<div class="footer"></div>
</div>
有人可以帮忙吗?
.container .header {
position: fixed;
top:0;
left:0;
right:0;
height: 200px;
}
.container .chat {
position: fixed;
left:0;
right:0;
top:200px;
bottom:200px;
/* For Scrollbars */
overflow: auto;
}
.container .footer {
position: fixed;
bottom:0;
left:0;
right:0;
height: 200px;
}
header {
position: absolute;
height: 50px;
top: 0;
left: 0;
right: 0;
}
footer {
position: absolute;
height: 50px;
bottom: 0;
left: 0;
right: 0;
}
#main {
overflow: auto;
position: absolute;
top: 50px
left: 0;
right: 0;
bottom: 50px;
}