能否将LinearGradient应用于TabItem? AccentColor只需要一种颜色,我没有找到其他方法来将任何颜色应用于TabItem。 有什么想法吗?
SwiftUI中TabView的TabItem渐变背景色线性渐变
3
- techrisdev
4
你能展示一些演示,比如截图、模型等,来展示你想要实现的内容吗? - Asperi
也许这会有所帮助:https://stackoverflow.com/questions/61509167/how-to-apply-gradient-to-an-accentcolor-of-any-view-swiftui - koen
@koen 因为SwiftUI只显示一个图像和文本视图,所以我们无法在渐变中使用遮罩。 - YodagamaHeshan
1@Yodagama 谢谢您澄清这一点。 - koen
2个回答
1
在SwiftUI中,无法对accentColor应用渐变。因此,在您的情况下,您将不得不创建自己的带有渐变的选项卡栏项目图像,并将它们保存为png。您必须匹配大小,因为您不能调整tabItem内部的Image大小。请参见this答案以获取大小信息。
您需要使用带有渐变的活动图像和一个未激活的图像(可能是灰色的,就像默认的TabBar行为一样)。然后只需在TabView中加载您的图像,并根据所选内容进行更改。
这是一个例子。
您需要使用带有渐变的活动图像和一个未激活的图像(可能是灰色的,就像默认的TabBar行为一样)。然后只需在TabView中加载您的图像,并根据所选内容进行更改。
这是一个例子。
struct ContentView: View {
@State var selection = 0
var body: some View {
TabView(selection: $selection) {
Text("First")
.tabItem {
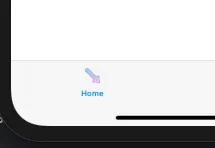
Image(selection == 0 ? "home_active" : "home_inactive") //<< here you load your different images
Text("Home")
.colorMultiply(Color.yellow)
}
Text("Second")
.tabItem {
Image(selection == 1 ? "setting_active" : "setting_inactive")
Text("Setting")
}
}
}
}
- davidev
0
是的,在SwiftUI中我们无法在tabItem上应用渐变。它只会显示一个图像和一个文本视图,即使我们已经在.tabItem{}中放置了更多的视图。
因此,您必须制作自定义选项卡栏。
- YodagamaHeshan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接