我希望在滚动视图的边缘处实现淡出效果。我已经实现了一个遮罩,几乎实现了我的要求。但是,滚动停止工作,并且遮罩使矩形变黑(而不是显示图片)。
我看到另一篇文章,该文章通过覆盖背景色在视图上创建类似于淡出的效果,但我的背景是渐变的,所以无法实现。
var body: some View {
ZStack {
LinearGradient(
gradient: Gradient(colors: [Color(#colorLiteral(red: 0.1333333333, green: 0.7098039216, blue: 0.4509803922, alpha: 1)), Color(#colorLiteral(red: 0.1607843137, green: 0.6705882353, blue: 0.8862745098, alpha: 1))]),
startPoint: .top, endPoint: .bottom)
.ignoresSafeArea()
LinearGradient(gradient: Gradient(colors: [.clear, .black, .clear]), startPoint: .leading, endPoint: .trailing)
.mask(ScrollingRectangles())
}
}
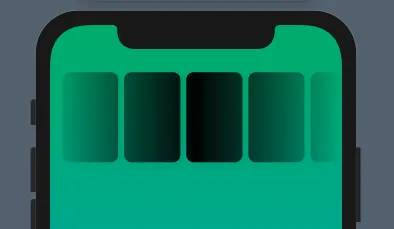
以下是上述代码的结果:
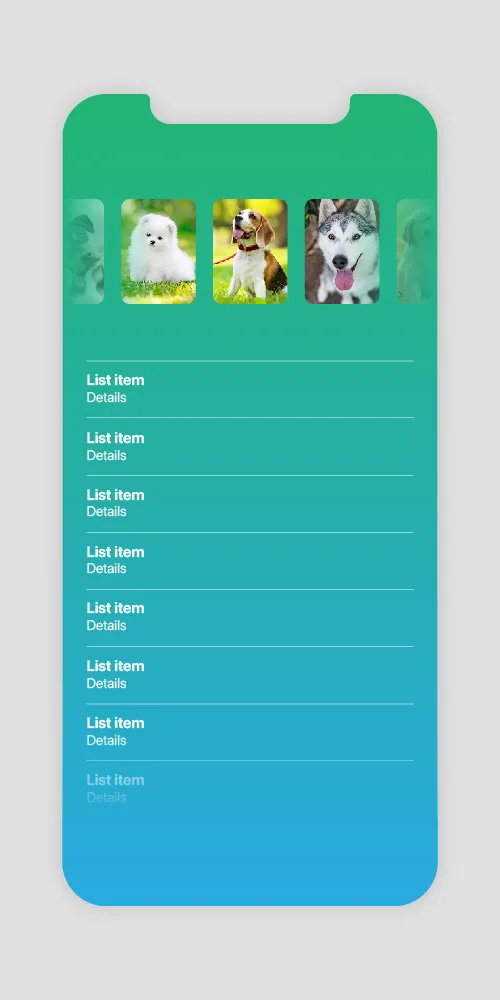
下面是我准备的一个示例,以说明我想要实现什么效果。