我目前正在为我的选项卡条目添加图片。我喜欢的一张图片尺寸比选项卡条目的区域要大得多。当我在故事板中设置该条目的图像并运行仿真器时...带有该图像的条形按钮会覆盖整个屏幕。
现在,我认为有一种自动方式可以允许每个条形按钮的图像自适应大小。可惜的是,这不是情况。在选项卡加载时,是否有一种方法可以调整每个选项卡栏内的图像大小?
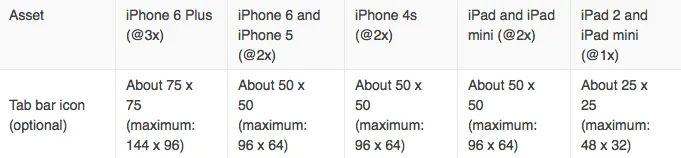
每个选项卡栏目应准备3张图标(1x, 2x和3x)。
首先创建大小为75w 75h像素的3x图像(最大尺寸:144 x 96),并将其保存为iconTab0@3x.png。
然后将其调整大小为50w 50h像素(最大尺寸:96 x 64)并将其保存为iconTab0@2x.png。
最后将其调整大小为25w 25h像素(最大尺寸:48 x 32)并将其保存为iconTab0.png。
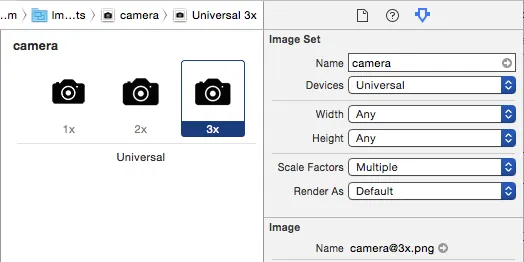
现在,您只需要在Finder中选择这3张图像并将它们拖到您的图像资源中。