2个回答
3
您可以添加.update_traces(connectgaps=False)来修改使用Plotly Express生成的图形。PX在幕后使用graph_objects,因此任何update方法都适用于此处。
- nicolaskruchten
2
1我认为如果只有一个间隙,这个方法是可行的,但如果“color”列多次切换值,则不适用。请参见此问题。 - Derek O
它对我没用。 - Guilherme Parreira
2
这里提到了一些其他的解决方案:Plotly:如何创建具有多颜色标签的时间序列变量的折线图?
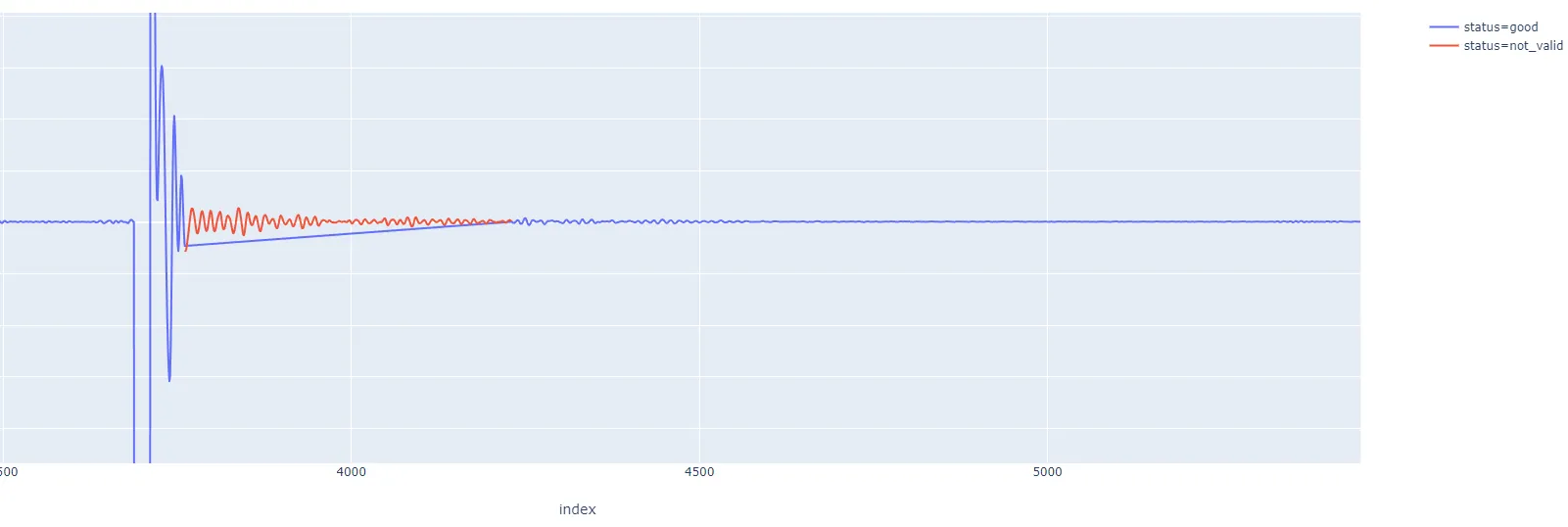
不幸的是,没有一个像nicolaskruchten上面的建议那样简单。然而,我可能错过了什么,但connectgaps=False的解决方案对我无效。也许是因为在分解这样的连续时间序列时,数据中没有NaN。例如,在上面的示例中,蓝色轨迹的x轴数据将是[...,3750,4250,...]。3750和4250之间存在“间隙”,但没有NaN。
- ITRob
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 在 Plotly 折线图中的特定点添加标记
- 21 Plotly:如何在折线图中添加水平线?
- 10 使用Plotly Express设置Plotly线条透明度
- 5 在 Plotly 子图中添加垂直矩形,而不使用 Plotly Express
- 44 如何在Plotly Express折线图中更改图例的变量/标签名称
- 3 Plotly:如何在Plotly折线图中特定点添加标记(Python / Pandas)
- 14 Plotly:如何在具有分面的 Plotly Express 图中隐藏轴标题?
- 7 在 Plotly 折线图中隐藏一条线
- 24 如何使用Plotly Express在折线图中添加点或标记?
- 4 Plotly:如何使用Plotly和Plotly Express绘制回归线?