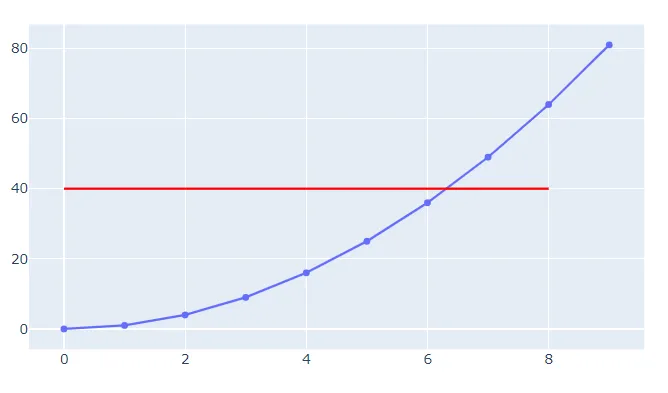
我用以下代码制作了一个折线图,并试图在y=1处添加一条水平线。 我尝试按照plotly网站上的说明进行操作,但仍然无法显示。 有人知道原因吗?
我用以下代码制作了一个折线图,并试图在y=1处添加一条水平线。 我尝试按照plotly网站上的说明进行操作,但仍然无法显示。 有人知道原因吗?
date = can_tot_df.date
growth_factor = can_tot_df.growth_factor
trace0 = go.Scatter(
x=date,
y=growth_factor,
mode = 'lines',
name = 'growth_factor'
)
fig = go.Figure()
fig.add_shape(
type='line',
x0=date.min(),
y0=1,
x1=date.max(),
y1=1,
line=dict(
color='Red',
)
)
data = [trace0]
iplot(data)