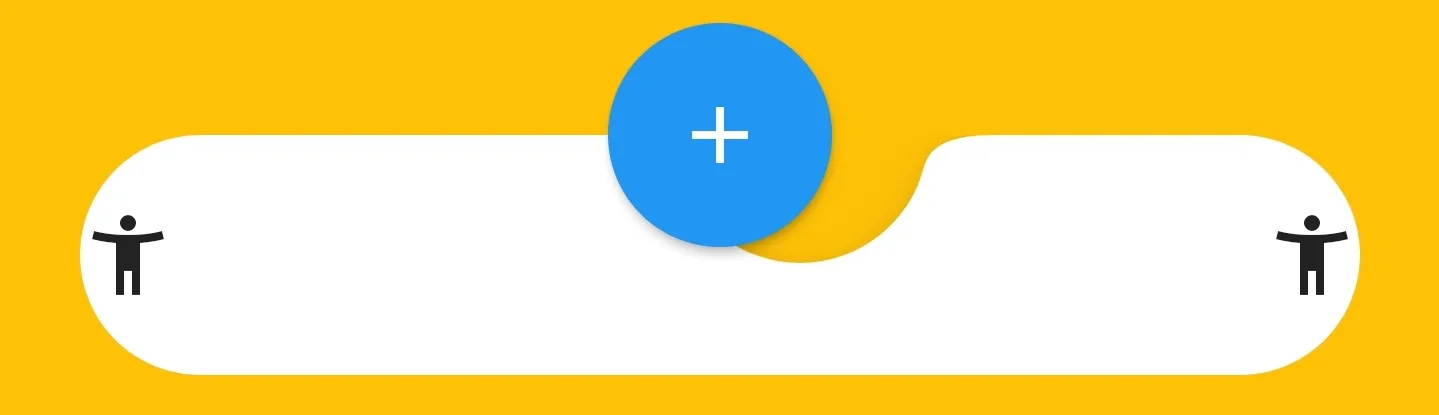
Android:如何在带有圆形锚定FAB的BottomAppBar中添加圆角?
4
- Ahmad Mahmoud Saleh
4
关于带有圆角的BottomAppBar,请查看此答案。 - Gabriele Mariotti
@GabrieleMariotti,感谢您的回答,我可以单独实现左上角和右上角的圆角,我也可以实现锚定按钮,但是我无法将它们结合在一起,因为它们彼此相反。 - Ahmad Mahmoud Saleh
为什么它们相反?你能发一下代码吗? - Gabriele Mariotti
这个想法是:如果您想要圆角,可以向底部导航视图组件添加具有左上和右上角半径的自定义形状,如果将其添加到应用程序底部栏组件中,它将隐藏用于绘制 fab 按钮锚点的应用栏组件的边距,因此我可以拥有其中的两个选项之一。 - Ahmad Mahmoud Saleh
1个回答
3
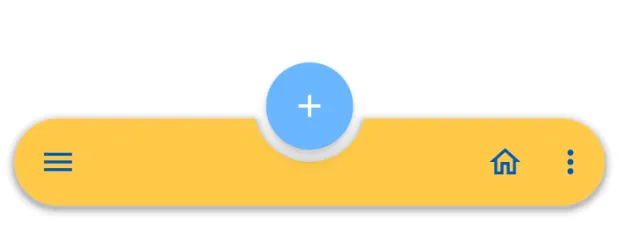
您可以使用标准的
BottomAppBar: <com.google.android.material.bottomappbar.BottomAppBar
android:layout_margin="xxdp"
app:fabAlignmentMode="center"
app:fabCradleRoundedCornerRadius="2dp"
app:fabCradleVerticalOffset="8dp"
app:fabCradleMargin="8dp" />
然后改变ShapeAppearanceModel:
BottomAppBar bottomAppBar = findViewById(R.id.bottomAppBar);
MaterialShapeDrawable bottomBarBackground = (MaterialShapeDrawable) bottomAppBar.getBackground();
bottomBarBackground.setShapeAppearanceModel(
bottomBarBackground.getShapeAppearanceModel()
.toBuilder()
.setAllCorners(new RoundedCornerTreatment()).setAllCornerSizes(new RelativeCornerSize(0.5f))
.build());
关于新的RelativeCornerSize(0.5f),需要注意它在1.2.0-beta01中有所改变。之前是new RelativeCornerSize(50)。
- Gabriele Mariotti
1
谢谢,我会尝试你的解决方案。 - Ahmad Mahmoud Saleh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 如何在Android中创建带有圆角的编辑文本
- 3 带有圆角的ImageView带有圆形水波纹效果
- 30 带圆角的Android圆形进度条
- 14 如何在Android drawable中为环形添加圆角
- 9 Android无法将FAB按钮锚定到BottomSheet
- 11 像5.0版的FAB一样带有阴影的圆形按钮
- 180 如何在Android中创建一个带有圆角的ListView?
- 39 如何将BottomAppBar和FAB与BottomNavigationView结合使用
- 4 如何在Flutter中实现圆角BottomAppBar?
- 8 如何在Flutter中使用CircularNotchedRectangle为BottomAppBar添加圆角