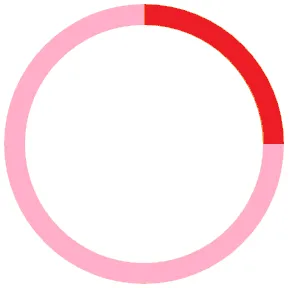
我有一个自定义进度条,长这样:
这是我用来创建它的.xml代码:
background_drawable.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="@dimen/progress_bar_radial_inner_radius"
android:thickness="@dimen/progress_bar_radial_thickness"
android:shape="ring"
android:useLevel="false" >
<solid android:color="@color/main_color_alpha"/>
</shape>
进度条_drawable.xml
<?xml version="1.0" encoding="UTF-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="270"
android:toDegrees="270">
<shape
android:innerRadius="@dimen/progress_bar_radial_inner_radius"
android:thickness="@dimen/progress_bar_radial_thickness"
android:shape="ring" >
<solid android:color="@color/main_color"/>
</shape>
</rotate>
 请问有什么办法可以实现这个效果吗?
请问有什么办法可以实现这个效果吗?