你可以使用
数据绑定和BindingAdapter来完成。我将使用Kotlin展示一个例子。
- 为了启用数据绑定,请在Gradle中添加以下内容:
apply plugin: 'kotlin-kapt'
...
android {
...
buildFeatures {
dataBinding = true
}
...
}
- 创建BindingAdapter(我将其添加到MainActivity.kt中以简化代码):
import android.graphics.drawable.GradientDrawable
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.core.content.ContextCompat
import androidx.databinding.BindingAdapter
import androidx.databinding.DataBindingUtil
import com.myniprojects.teststackjava.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity()
{
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(
this, R.layout.activity_main)
}
}
@BindingAdapter(value = ["colorStoke", "colorBack"], requireAll = true)
fun setBackground(textView: TextView, @ColorRes colorStoke: Int, @ColorRes colorBack: Int)
{
val stroke = ContextCompat.getColor(textView.context, colorStoke)
val back = ContextCompat.getColor(textView.context, colorBack)
val gd = GradientDrawable()
gd.colors = intArrayOf(
back,
back
)
gd.gradientType = GradientDrawable.LINEAR_GRADIENT
gd.shape = GradientDrawable.RECTANGLE
gd.cornerRadius = 15f;
gd.setStroke(5, stroke)
textView.background = gd
}
要自定义GradientDrawable,请查看此文档。
- 在您的MainActivity.xml文件中执行以下操作:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="com.myniprojects.teststackjava.R" />
</data>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtVTest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:gravity="center"
android:text="TextView Text"
android:textSize="40sp"
app:colorBack="@{R.color.color_back}"
app:colorStoke="@{R.color.color_stroke}"/>
</FrameLayout>
</layout>
我正在导入
R,以便能够传递资源。 (也许有其他方法可以不导入,但我无法像
@{@color/name}一样传递颜色,所以我只好导入它)。在您的
TextView中,您必须调用
app:colorBack和
app:colorStoke,并使用您要设置为描边和背景的颜色。
当然,在res/values/colors中:
<color name="color_stroke">#B71C1C</color>
<color name="color_back">#33691E</color>
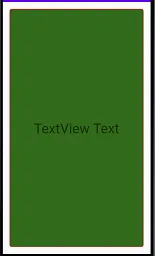
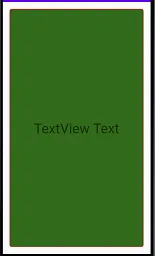
- 最终效果展示,以证明一切正常运作:

要生成
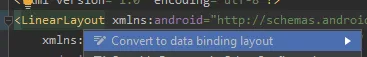
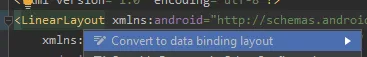
ActivityMainBinding,您首先需要创建一个数据绑定布局。如果您已正确添加依赖项以快速将布局转换为数据绑定布局,请使用:
Alt + Enter ➡
Convert to data binding layout*。

所以你的布局应该长这样:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</FrameLayout>
</layout>
现在,重新构建您的项目后,您应该得到ActivityMainBinding类。


- rectangle
- 15dp
```GradientDrawable,则会获得大量的半径属性(cornerRadius、cornerRadii等)。我已编辑答案并添加了一些内容。 - SaadAAkash