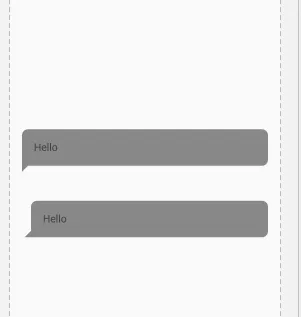
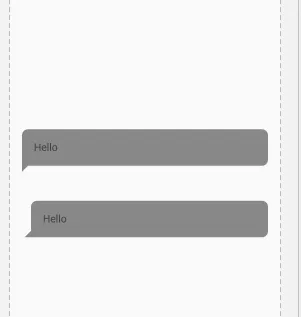
像这样创建您的气泡布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello"
android:padding="16dp"
android:background="@drawable/rounded_rect"/>
<ImageView
android:layout_marginTop="-1.5dp"
android:layout_width="8dp"
android:layout_height="16dp"
android:layout_gravity="start"
android:background="@drawable/corner"
/>
</LinearLayout>
可绘制文件
rounded_rect.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#888" />
<corners
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp"/>
</shape>
corner.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:fromDegrees="45"
android:pivotX="135%"
android:pivotY="15%"
android:toDegrees="45"
>
<shape android:shape="rectangle">
<solid android:color="#888"/>
</shape>
</rotate>
</item>
</layer-list>
这个布局会随着您在 TextView 中添加的文本进行缩放。
编辑
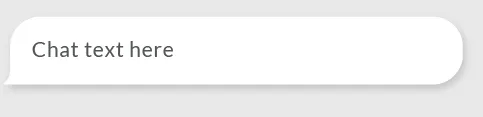
我刚刚注意到,您需求中的箭头应该指向左边。为了实现这一点,请对您的气泡布局进行一些小修改。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:orientation="horizontal">
<ImageView
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_gravity="bottom"
android:background="@drawable/corner2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello"
android:padding="16dp"
android:background="@drawable/rounded_rect"/>
</LinearLayout>
corner2.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:fromDegrees="-45"
android:pivotX="135%"
android:pivotY="15%"
android:toDegrees="45"
>
<shape android:shape="rectangle">
<solid android:color="#888"/>
</shape>
</rotate>
</item>
</layer-list>
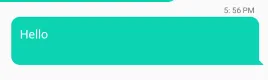
输出




9-patch图像来完成这个。 - M.Waqas Pervez