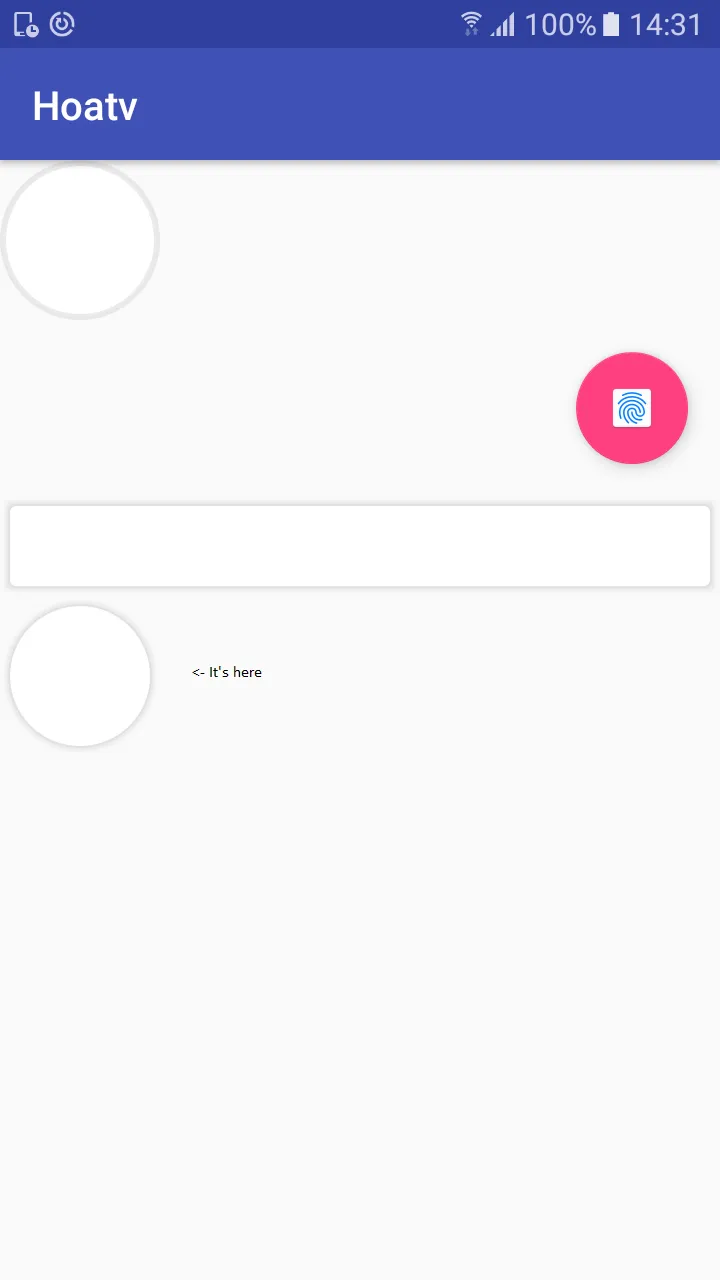
像5.0版的FAB一样带有阴影的圆形按钮
11
- shine_joseph
3
你做了吗?我也有同样的问题。如果你做了,请更新你的解决方案。谢谢! - Hoa.Tran
好吧,最终我使用了两个不同的带阴影和不带阴影的图像。虽然不是完美的解决方案。 - shine_joseph
我找到了一个解决方案,我会在答案中发布它。你可以试试吗?我认为它很好。 - Hoa.Tran
5个回答
20
you can try it
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Drop Shadow Stack -->
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#00CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#10CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#20CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#30CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#50CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<!-- Background -->
<item>
<shape android:shape="oval">
<solid android:color="@android:color/white" />
<corners android:radius="3dp" />
</shape>
</item>
</layer-list> <Button
android:id="@+id/btn"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:background="@drawable/shadow_circle"
android:text="0"
android:textColor="#fff" />- Hoa.Tran
1
在
drawable文件夹下创建circle.xml。<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#03ae3c"/>
</shape>
将其设置为布局或视图的背景。然后将elevation属性分配给您的视图。这将为其提供阴影的视觉外观。
<LinearLayout
android:layout_width="250dp"
android:layout_height="250dp"
android:background="@drawable/circle"
android:elevation="14dp"
android:orientation="vertical"/>
- sivaBE35
0
以下代码将帮助设计不同大小、形状或颜色的控件,在Android中使用以下代码。
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="14dp"/>
<gradient android:angle="45"
android:centerX="35%"
android:centerColor="#7995A8"
android:startColor="#E8E8E8"
android:endColor="#000000"
android:type="linear"/>
<padding android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"/>
<size android:width="270dp"
android:height="60dp"
/>
<stroke
android:width="3dp"
android:color="#878787"
/>
- Sanjay Bhalani
0
在视图布局中固定大小,例如:如果您将其用于LinearLayout背景设置,则高度为100sp,宽度为100sp。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Drop Shadow Stack -->
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#00CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#10CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#20CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#30CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<item>
<shape android:shape="oval">
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
<solid android:color="#50CCCCCC" />
<corners android:radius="3dp" />
</shape>
</item>
<!-- Background -->
<item>
<shape android:shape="oval">
<solid android:color="@android:color/white" />
<corners android:radius="3dp" />
</shape>
</item>
</layer-list>- Prakash Reddy
0
首先,在布局文件夹中创建一个名为round_shape.xml的文件,其内容如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<size android:width="100dp"
android:height="100dp"/>
<solid android:color="#59d5fe"/>
</shape>
</item>
</selector>
然后在你的activity_main.xml中(你想放置按钮的地方)添加以下代码
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@layout/round_shape"
android:textColor="#f8fdf9" />
- Jame
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接