在维基百科的曼德博集合页面上,有曼德博集合真正美丽的生成图像。

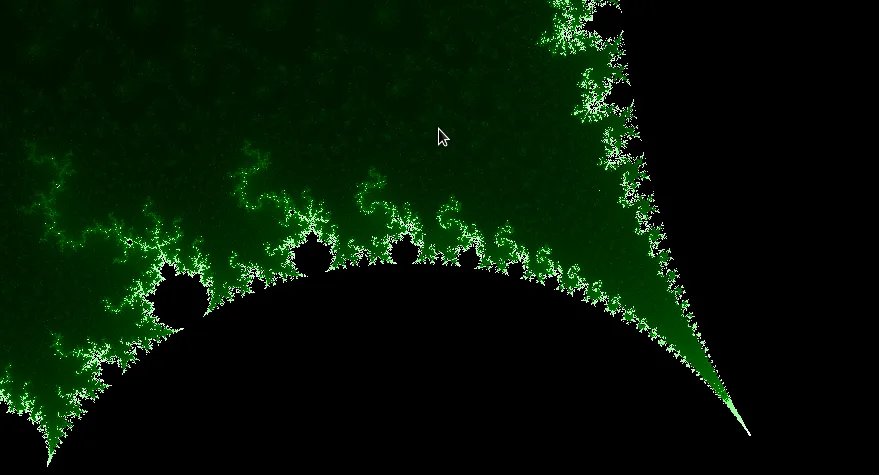
我刚刚实现了自己的曼德博集算法。给定n是用于计算每个像素的迭代次数,我将它们从黑色到绿色再到白色进行简单着色(使用C++和Qt 5.0):
QColor mapping(Qt::white);
if (n <= MAX_ITERATIONS){
double quotient = (double) n / (double) MAX_ITERATIONS;
double color = _clamp(0.f, 1.f, quotient);
if (quotient > 0.5) {
// Close to the mandelbrot set the color changes from green to white
mapping.setRgbF(color, 1.f, color);
}
else {
// Far away it changes from black to green
mapping.setRgbF(0.f, color, 0.f);
}
}
return mapping;
我的结果看起来像这样: