我一直在尝试减少应用
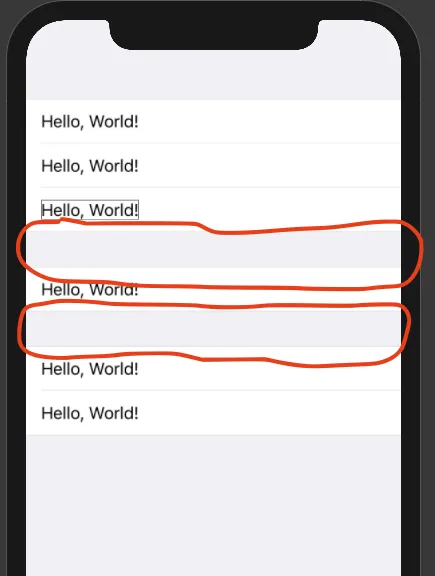
GroupedListStyle()样式的列表中各个部分之间的间距,但没有成功。

来自上面屏幕截图的代码:
struct ContentView: View {
var body: some View {
List {
Section {
Text("Hello, World!")
Text("Hello, World!")
Text("Hello, World!")
}
Section {
Text("Hello, World!")
}
Section {
Text("Hello, World!")
Text("Hello, World!")
}
}.listStyle(GroupedListStyle())
}
}
非常感谢您提出的任何建议。