我已经添加了spacer(minLength: 5),但它却采用了minLength。
我该如何指定文本之间的间距?
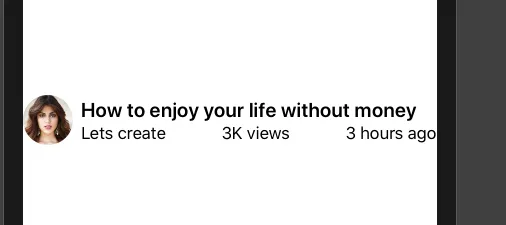
我附上了一张截图供参考。我想要减少内部HStack之间的间距。
HStack {
Image("Rhea").resizable().cornerRadius(25).frame(width: 50.0, height: 50.0)
VStack(alignment: .leading) {
Text("How to enjoy your life without money").bold().font(.system(size: 20))
HStack {
Text("Lets create")
Spacer(minLength: 5)
Text("3K views")
Spacer(minLength: 5)
Text("3 hours ago")
}
}
}
}