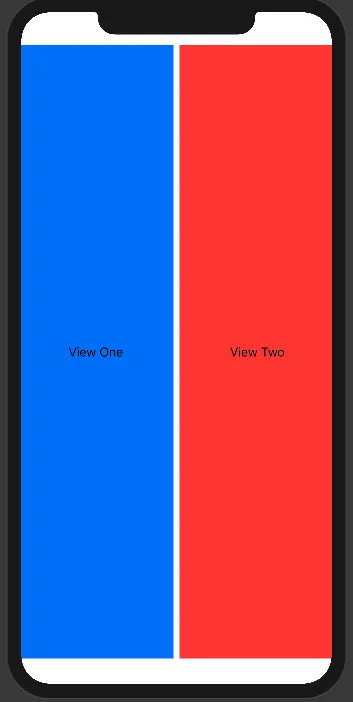
我正在尝试使用SwiftUI在HStack中拥有两个视图。但是,我一直会在两个视图之间得到一个间隙。
这个问题在纵向和横向布局中都会出现。
我的代码:
struct ContentView: View {
var body: some View {
GeometryReader { g in
HStack {
GeometryReader { g in
HStack {
VStack {
Text("View One")
}
.frame(width: g.size.width * 0.5, height: g.size.height, alignment: .center)
.background(Color.blue)
VStack {
Text("View Two")
}
.frame(width: g.size.width * 0.5, height: g.size.height, alignment: .center)
.background(Color.red)
}
}
}
}
}
}

HStack(spacing: )设置间距。 - MalikHStack(spacing: 0)?编辑:@Malik 你更快一些;-) - Jeroenwidth)略小,会发生什么? - Jeroen