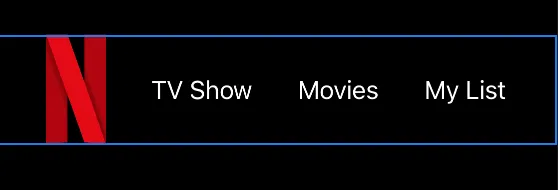
我有一个 HStack:
struct BottomList: View {
var body: some View {
HStack() {
ForEach(navData) { item in
NavItem(image: item.icon, title: item.title)
}
}
}
}
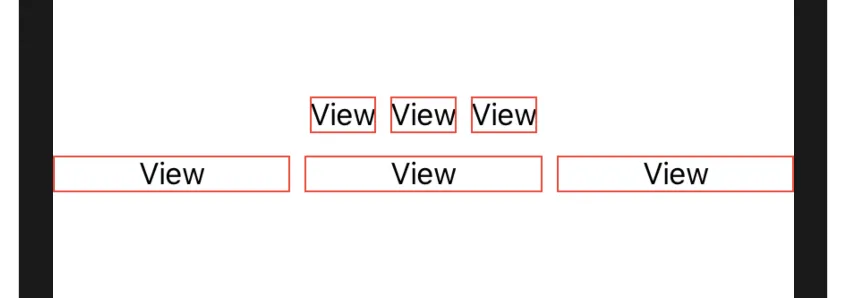
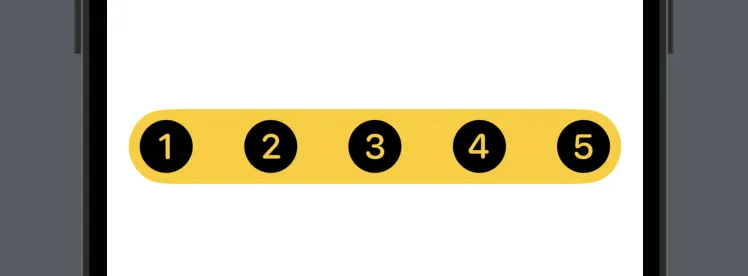
如何使其内容完美居中,等距离地自动填满整个宽度?
顺便提一下,就像Bootstrap的CSS类.justify-content-around一样。







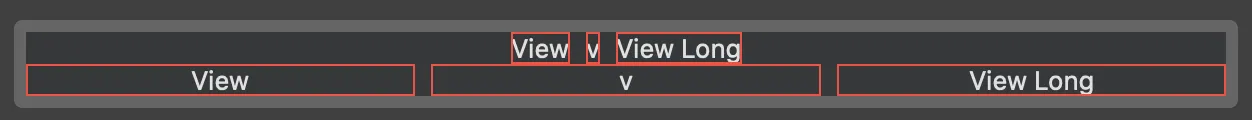
.frame(maxWidth: .infinity)并没有给我想要的效果,因为它会将for each中每个对象的框架都放大,而不是保持它们定义的大小。这增加了我所寻求的对象之间的间距。 - Trevor