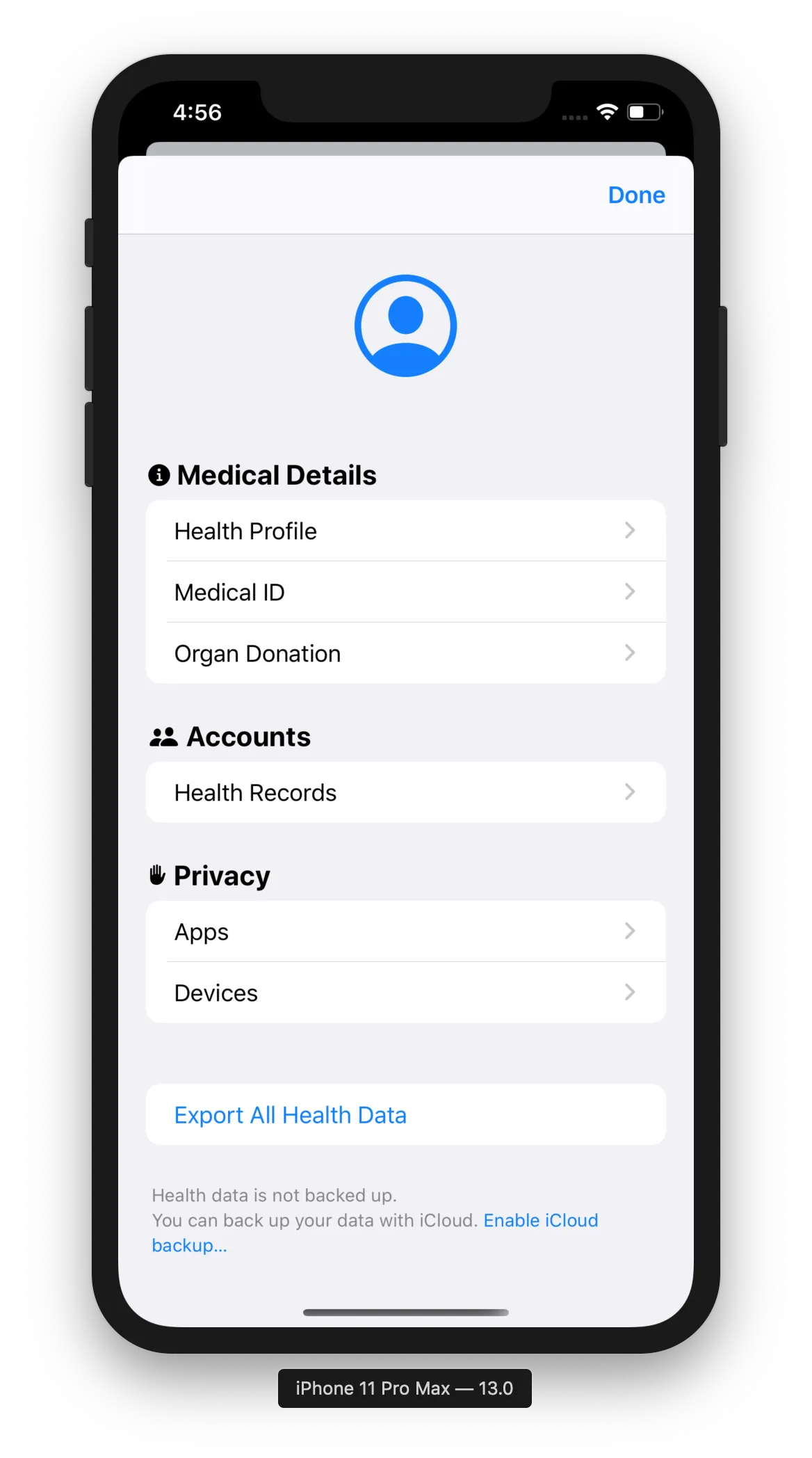
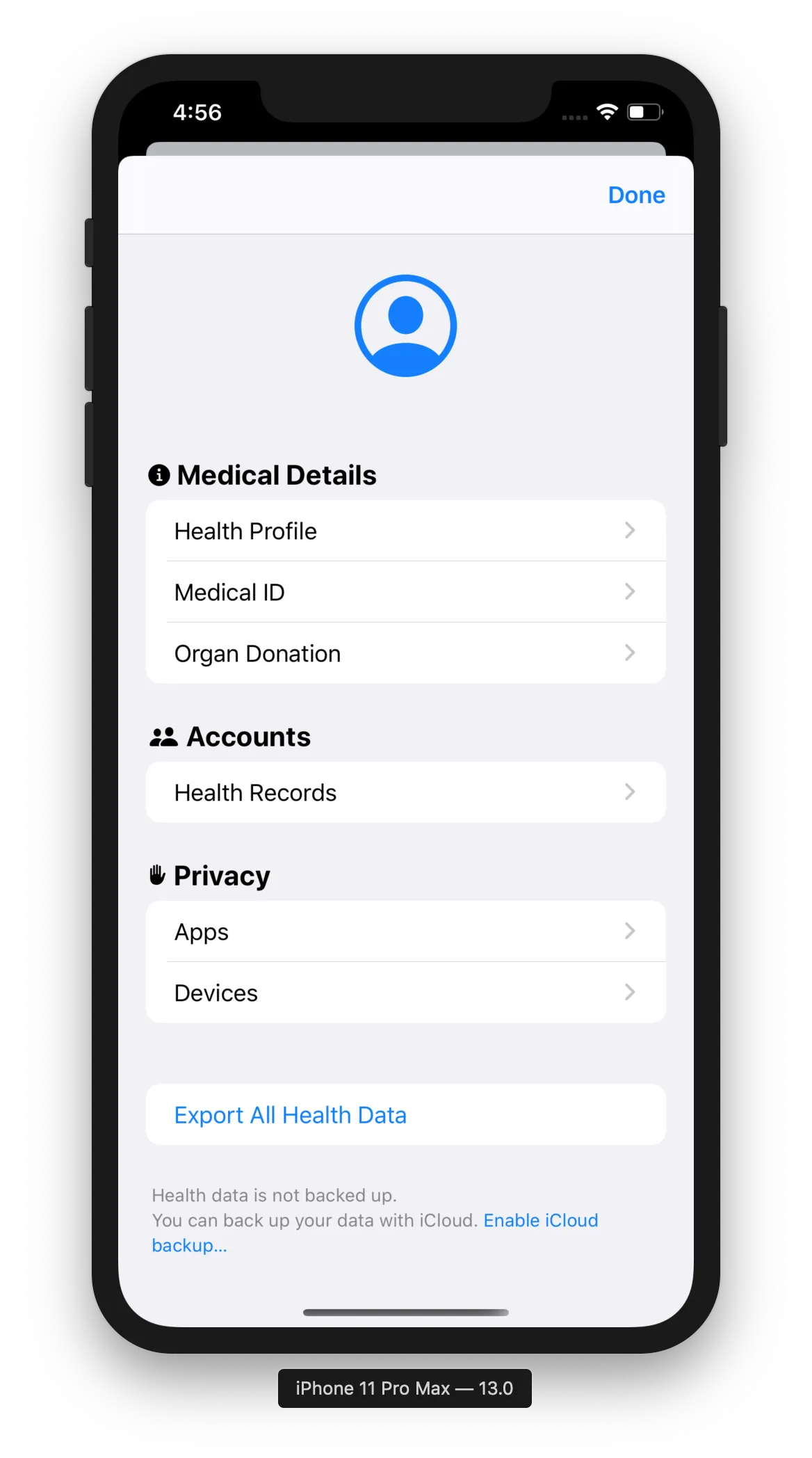
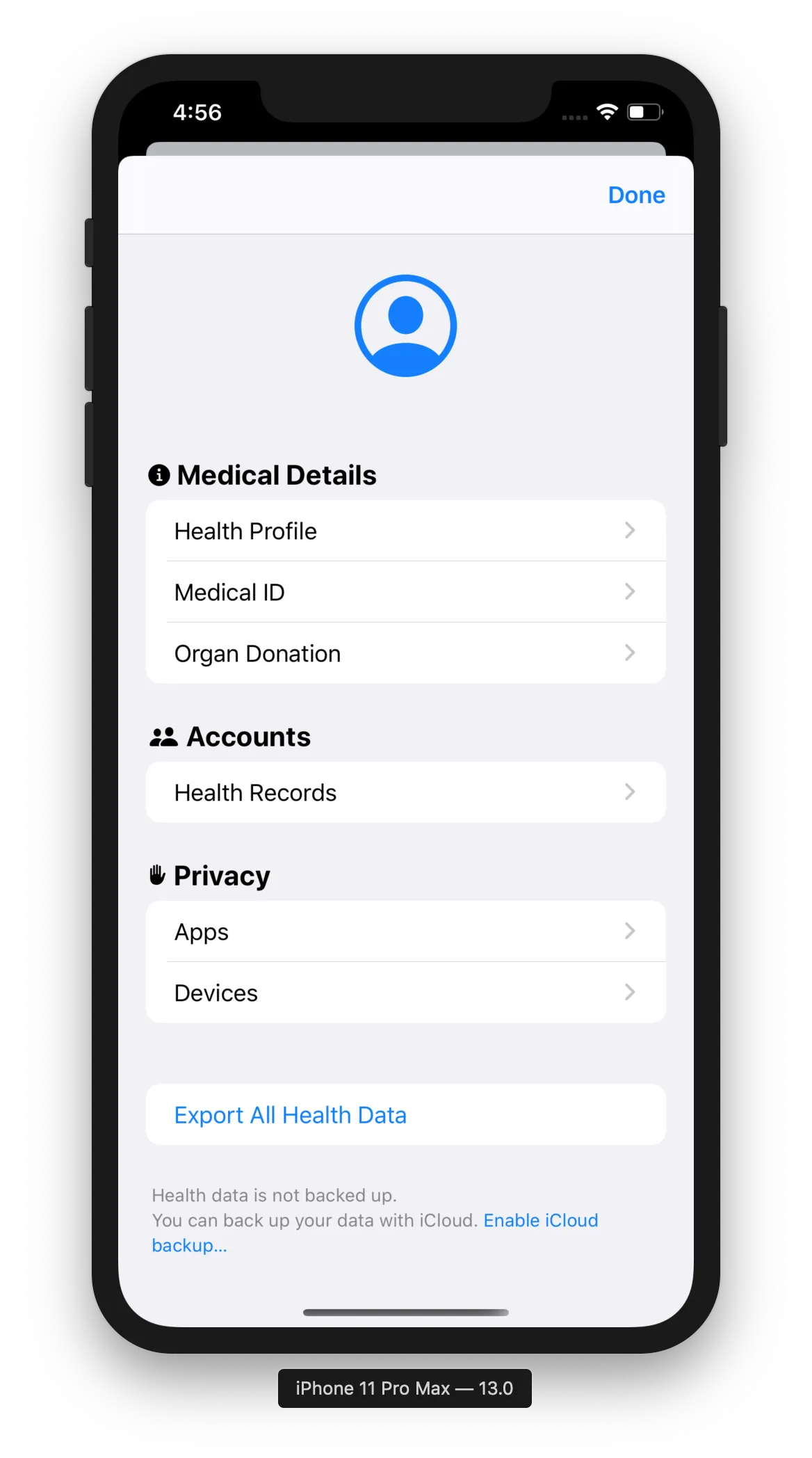
这是iOS 13健康应用程序-用户资料的屏幕截图。我最近开始学习swiftui,想知道如何开发下面这样的屏幕。我尝试了列表风格plain和grouped。但是我无法获得以下布局的外观。
使用swiftui-list纯粹开发这样的UI是否可行?
我特别寻找圆形部分并在列表中包含图像。
使用swiftui-list纯粹开发这样的UI是否可行?
我特别寻找圆形部分并在列表中包含图像。


iOS 14及以上版本,你可以使用以下代码。它能完美地运行,就像在UIKit中一样。
List {
Section {
Text("Item 1")
Text("Item 2")
Text("Item 3")
}
Section {
Text("Item 4")
Text("Item 5")
Text("Item 6")
}
}.listStyle(InsetGroupedListStyle()) // this has been renamed in iOS 14.*, as mentioned by @Elijah Yap
.environment(\.horizontalSizeClass, .regular)
谢谢。
.compact而不是.regular。 - Andrew Lipscomb我遇到了同样的问题,看起来您无法使用列表或部分来实现这一点。
当您将cornerRadius修饰符放在部分或列表上时,它仅适用于内部正在制作圆角单元格的任何内容,而部分本身保持不变。
我的解决方案是完全避免使用列表和部分,并构建自定义列表。
类似于
SectionView: View {
body: some View = {
VStack {
ForEach {
CellView()
}
}
.background(Color.white)
.cornerRadius(10)
.padding()
}
}
将这些部分放在某个ZStack中的Color视图上,以获得灰色背景。
需要注意的是,巨大的缺点是ForEach会立即渲染所有单元格,就好像你有一千个单元格,那么onAppear()将为每个单元格调用,并且奇怪的是它们将按照相反的顺序被调用。
希望这可以帮到您。
insetGrouped的故事板可用于新的列表样式。它具有完全相同的外观。 https://developer.apple.com/documentation/uikit/uitableview/style