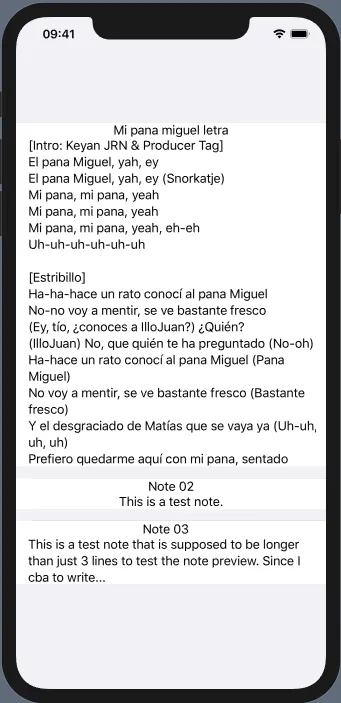
我正在尝试使用SwiftUI制作一款笔记应用程序,并希望像Apollo Reddit app一样显示笔记。 它显示帖子的方式并不特别,只是使用类似于列表的界面显示帖子,使用
GroupedListStyle(),但是在部分之间减少了间距。 我已经尝试了很多技巧来减少这个间距,但是似乎没有一个可行的方法。
简而言之
感谢您的帮助。提前致谢!
这是我的代码:
import SwiftUI
struct NotesView: View {
let array = [
Note(title: "Mi pana miguel letra", content:
"""
[Intro: Keyan JRN & Producer Tag]
El pana Miguel, yah, ey
El pana Miguel, yah, ey (Snorkatje)
Mi pana, mi pana, yeah
Mi pana, mi pana, yeah
Mi pana, mi pana, yeah, eh-eh
Uh-uh-uh-uh-uh-uh
[Estribillo]
Ha-ha-hace un rato conocí al pana Miguel
No-no voy a mentir, se ve bastante fresco
(Ey, tío, ¿conoces a IlloJuan?) ¿Quién?
(IlloJuan) No, que quién te ha preguntado (No-oh)
Ha-hace un rato conocí al pana Miguel (Pana Miguel)
No voy a mentir, se ve bastante fresco (Bastante fresco)
Y el desgraciado de Matías que se vaya ya (Uh-uh, uh, uh)
Prefiero quedarme aquí con mi pana, sentado
"""
),
Note(title: "Note 02", content: "This is a test note."),
Note(title: "Note 03", content: "This is a test note that is supposed to be longer than just 3 lines to test the note preview. Since I cba to write...")
]
@ObservedObject var searchBar: SearchBar = SearchBar()
var body: some View {
NavigationView {
List {
if array.count > 0 {
ForEach(
array.filter
{
searchBar.text.isEmpty ||
$0.id.localizedStandardContains(searchBar.text)
},
id: \.self
) { eachNote in
Section {
NoteView(note: eachNote)
}.buttonStyle(PlainButtonStyle())
}
} else {
NavigationLink(destination: NotesTextEditor()) {
Text("Create a new post")
}
}
}
.listStyle(GroupedListStyle())
.add(self.searchBar)
}
}
}