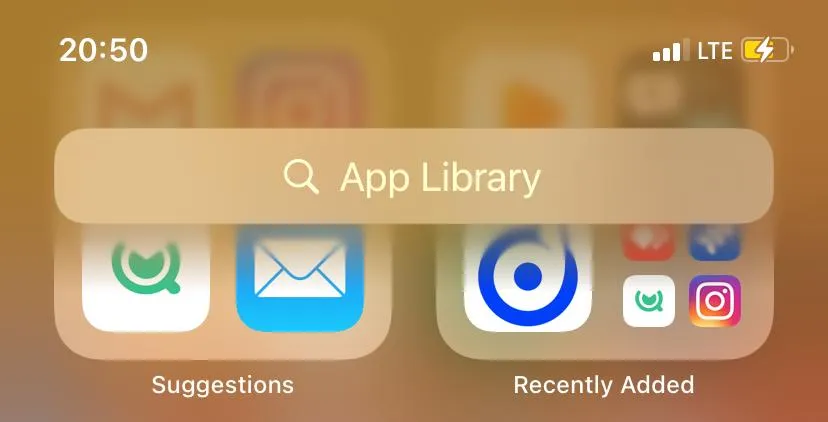
我想制作一个像iOS 14 AppLibrary那样模糊的页眉。
请查看这张图片: 我有类似这样的代码:
我不确定搜索栏和滚动视图之间是否有什么东西。
你对实现有什么想法吗?
请查看这张图片: 我有类似这样的代码:
GeometryReader { proxy in
ZStack(alignment: .leading){
ScrollView(.vertical, showsIndicators: false, content: {
Spacer()
.frame(height: 48, alignment: .center)
.padding(.horizontal, 24)
.padding(.top, proxy.safeAreaInsets.top)
.hidden()
...
}).edgesIgnoringSafeArea(.all)
//Need that beautiful blurry header here!
VStack(alignment: .center, content: {
SearchBar()
.frame(height: 48, alignment: .center)
.padding(.horizontal, 24)
Spacer()
})
}.frame(width: proxy.size.width)
}
我不确定搜索栏和滚动视图之间是否有什么东西。
你对实现有什么想法吗?