问题
我的应用程序看起来布局正确,但我无法实现iOS 7著名的模糊半透明效果。我的应用程序看起来是不透明的。

期望的效果
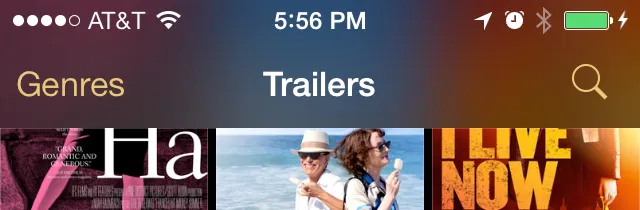
我想要一个更明显的模糊效果,例如苹果的预告片应用程序:

半透明效果
在我的UINavigationController子类中,我将导航栏设置为半透明效果:
- (id)initWithRootViewController:(UIViewController *)rootViewController
{
if (self = [super initWithRootViewController:rootViewController]) {
self.navigationBar.translucent = YES;
}
return self;
}
色调颜色
在我的UIApplicationDelegate子类中,我设置了导航栏的色调颜色。我发现色调颜色的透明度没有任何影响。也就是说,使用0.1的透明度不会使导航栏变得更加半透明。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[[UINavigationBar appearance] setTintColor:[UIColor greenColor]];
}
边缘
在我的内容视图控制器中,我将边缘设置为UIRectEdgeNone,这样顶部就不会被导航栏chopped off。如果我使用默认的UIRectEdgeAll,导航栏将永久覆盖我的内容顶部。即使我能够忍受这种异常情况,UIRectEdgeAll 仍然无法启用半透明效果。
- (void) viewDidLoad
{
[super viewDidLoad];
self.edgesForExtendedLayout = UIRectEdgeNone;
}
编辑:尝试边缘实验
正如评论中@rmaddy指出的那样,问题可能与edgesForExtendedLayout有关。我找到了一篇全面的edgesForExtendedLayout教程并尝试着去实施它:
- (void) viewDidLoad
{
[super viewDidLoad];
self.edgesForExtendedLayout = UIRectEdgeAll;
self.automaticallyAdjustsScrollViewInsets = YES;
self.extendedLayoutIncludesOpaqueBars = NO;
}
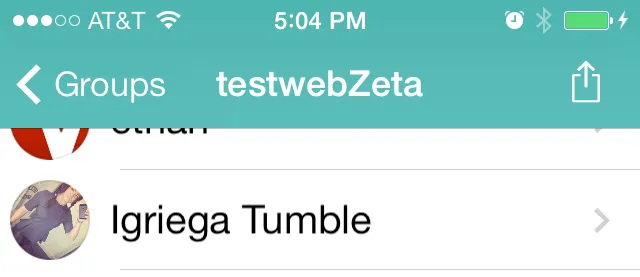
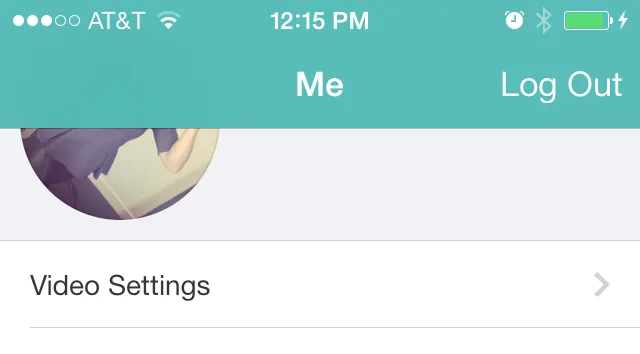
它没有起作用。首先,没有半透明效果。其次,我的内容顶部被截断了。在以下示例页面上使用上述代码时,头像最初被导航栏覆盖,很难滚动到。您可以向下拉以查看头像的顶部,但是当您松开时,页面会自动反弹并且头像再次被遮挡。

UIRectEdgeNone,那样会失去效果。只有在视图控制器位于导航栏下方时才会出现效果。 - rmaddyUIRectEdgeAll会使内容视图的顶部和底部部分卡在导航栏和选项卡栏下面,正如我从这个帖子中所学到的。我已经尝试过默认的UIRectEdgeAll,但在特效方面没有任何区别。 - Pwner