我正在尝试为导航栏和状态栏添加模糊效果。我的问题是,模糊效果可以很好地应用于导航栏,但状态栏无法获得模糊效果。
我的问题是:如何扩展边界以包含状态栏?
我使用以下方法创建模糊效果:
我的问题是:如何扩展边界以包含状态栏?
我使用以下方法创建模糊效果:
- (void) addBlurEffect {
CGRect bounds = self.navigationController.navigationBar.bounds;
UIVisualEffectView *visualEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
visualEffectView.frame = bounds;
visualEffectView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[self.navigationController.navigationBar addSubview:visualEffectView];
self.navigationController.navigationBar.backgroundColor = [UIColor clearColor];
[self.navigationController.navigationBar sendSubviewToBack:visualEffectView];
在我的plist文件中,我有一个名为"View controller-based status bar appearance"的选项,其值为YES
在viewDidLoad方法中,我调用了一个方法:
- (void)configureView {
// style controls
self.addAirportButton.tintColor = [UIColor whiteColor];
// style background image
UIImageView *sidebarBackground = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"sidebarBackground"]];
self.tableView.backgroundView = sidebarBackground;
// style navigation bar
self.navigationController.navigationBar.barStyle = UIStatusBarStyleLightContent;
// this makes navigation bar transparent
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
self.navigationController.navigationBar.translucent = YES;
// style toolbar
self.navigationController.toolbar.translucent = YES;
self.dismissAdsButton.tintColor = [UIColor whiteColor];
在viewDidLoad中没有做其他重要的事情。
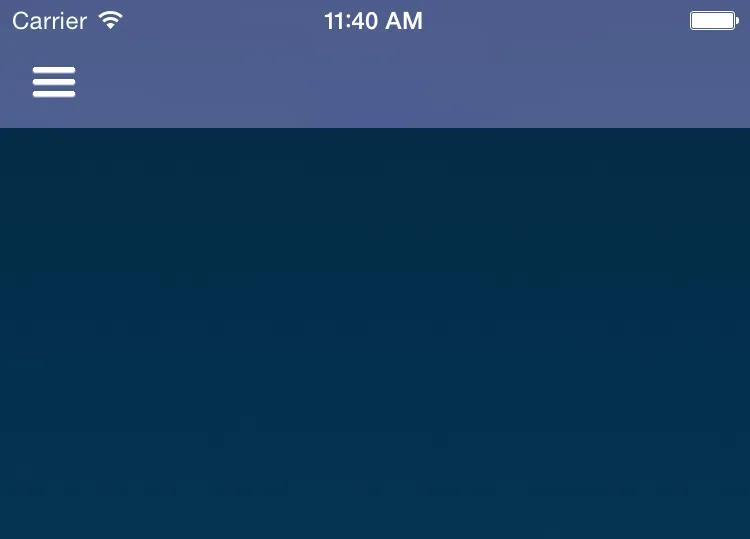
当我构建这个应用时,界面看起来是这样的——一个嵌入了导航控制器的tableViewController,我还使用了优秀的SWRevealViewController。
请注意状态栏没有模糊效果:

非常感谢任何帮助!
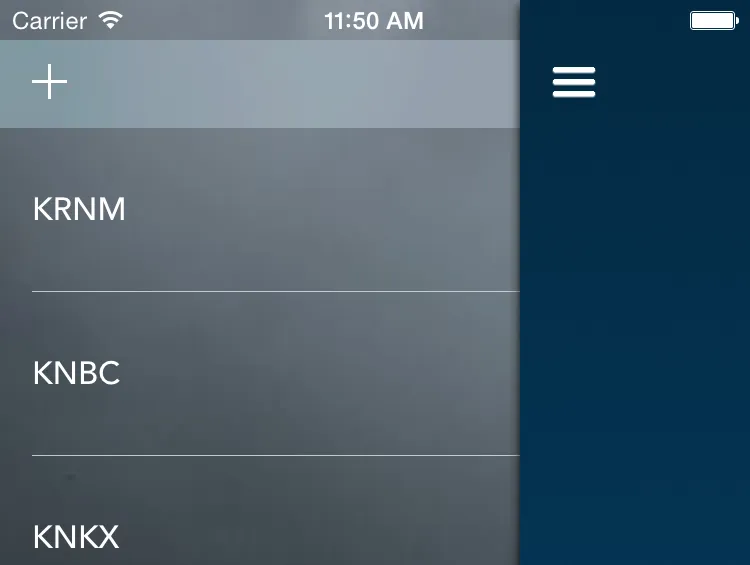
更新:
请参阅下面的答案。这是实现解决方案的屏幕截图: