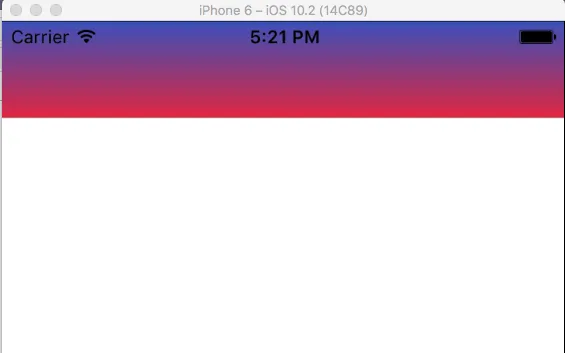
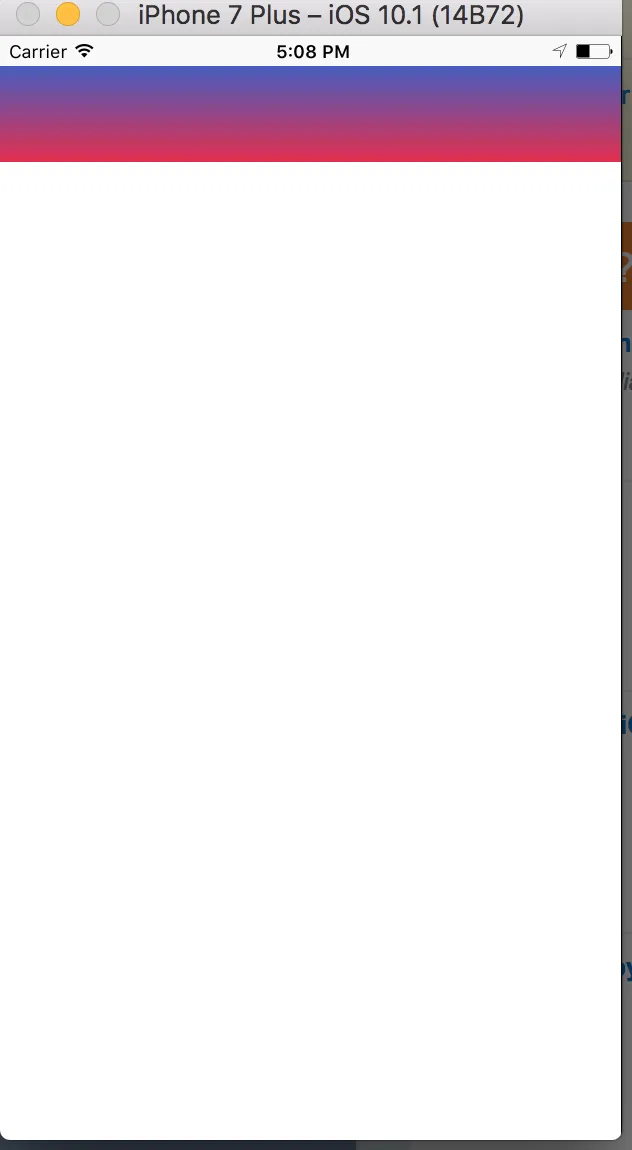
我想在导航栏上应用渐变颜色。我已经尝试了,但状态栏的颜色没有改变。有人能帮我解决吗?
这是实现渐变颜色的代码:
let colorTop = UIColor(red: 69/255, green: 90/255, blue: 195/255, alpha: 1.0).CGColor
let colorBottom = UIColor(red: 230/255, green: 44/255, blue: 75/255, alpha: 1.0).CGColor
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [ colorTop, colorBottom]
gradientLayer.locations = [ 0.0, 1.0]
gradientLayer.frame = CGRectMake(0, 0, 375, 64)
self.navigationController?.navigationBar.layer.addSublayer(gradientLayer)