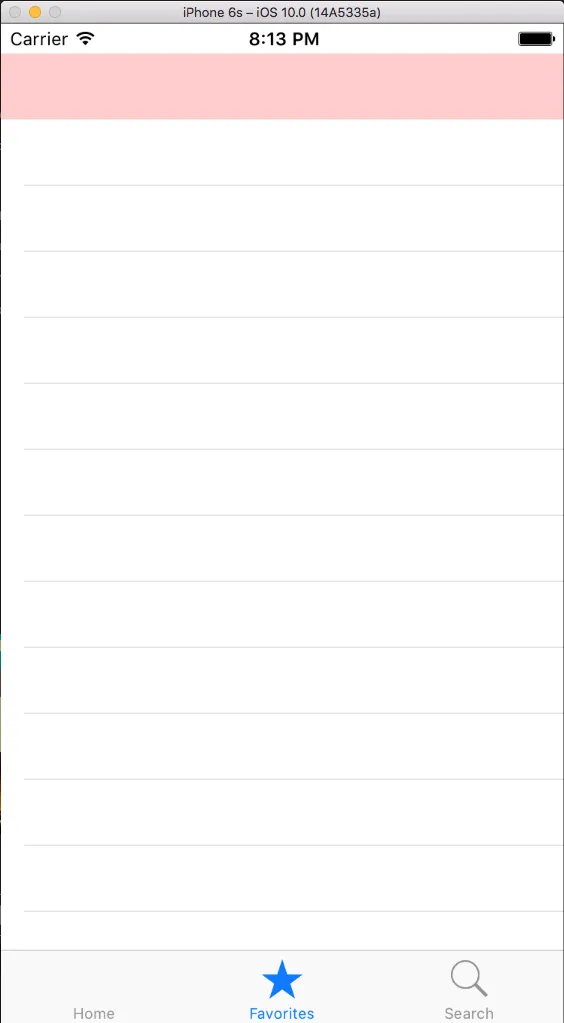
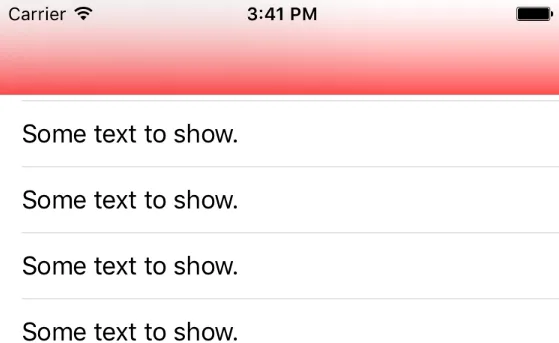
我正在尝试制作一个透明的导航栏,但当我将其设置为透明时,它看起来像这样: 。
。
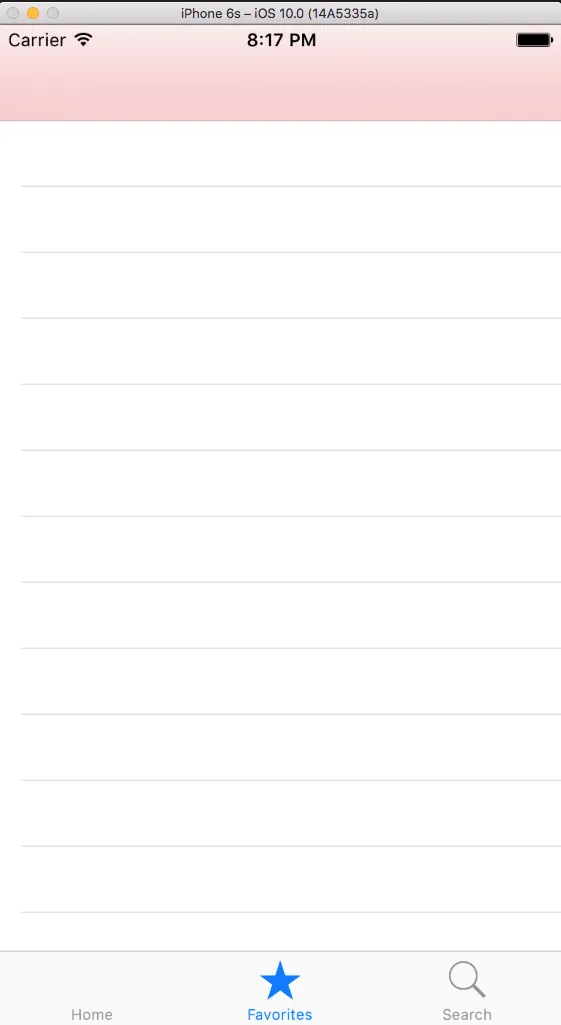
我希望它看起来像这样 ,但是具有类似于App Store中透明且模糊的效果,并带有背景颜色。问题在于导航控制器的背景颜色不像正常情况下那样在状态栏下方。
,但是具有类似于App Store中透明且模糊的效果,并带有背景颜色。问题在于导航控制器的背景颜色不像正常情况下那样在状态栏下方。
我的代码如下:
 。
。我希望它看起来像这样
 ,但是具有类似于App Store中透明且模糊的效果,并带有背景颜色。问题在于导航控制器的背景颜色不像正常情况下那样在状态栏下方。
,但是具有类似于App Store中透明且模糊的效果,并带有背景颜色。问题在于导航控制器的背景颜色不像正常情况下那样在状态栏下方。我的代码如下:
self.navigationItem.title = "label"
self.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationBar.shadowImage = UIImage()
self.navigationBar.isTranslucent = true
self.navigationBar.backgroundColor = UIColor.init(red: 255/255, green: 0, blue: 0, alpha: 0.7)
编辑:我有一个自定义的UINavigationController类,视图控制器嵌入在UINavigationController中。
Swift 3,Xcode 8.0 beta 5。

UINavigationController中,或者在视图上添加了一个作为子视图的UINavigationBar? - keithbhunterUINavigationController中嵌入了一个自定义的UINavigationController?为什么这样做?我们能看到自定义UINavigationController的代码吗? - keithbhunter