我认为即使iOS 7已经推出了一年多,这个布局问题仍然存在一点误解。因此,我最终决定进一步阐述我的答案。
事情是这样的。
由于automaticallyAdjustsScrollViewInsets的默认值为YES,一个相当简单的解决方案可以添加以下代码:
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)]) { // if iOS 7
self.edgesForExtendedLayout = UIRectEdgeNone; //layout adjustements
}
将以下内容加入到 ViewController 的 -viewDidLoad 方法中。
如果您希望解决状态栏的问题(由于导航栏的半透明性质,这并不奇怪),请添加 self.navigationController.navigationBar.translucent = NO。默认值为 YES。
注意:这与内容无关,但由于半透明性质,与内容相关。
因为默认情况下 extendedLayoutIncludesOpaqueBars 是 NO,所以 self.navigationController.navigationBar.translucent = NO 基本上意味着拥有
self.edgesForExtendedLayout = UIRectEdgeLeft | UIRectEdgeRight| UIRectEdgeBottom;
或者更普遍地说,类似于这样(它就像伪代码一样给出一个想法...)
BOOL enableTopEdge = extendedLayoutIncludesOpaqueBars && !navigationBarIsTranslucent
self.edgesForExtendedLayout = (enableTopEdge & UIRectEdgeTop) | UIRectEdgeLeft | UIRectEdgeRight | UIRectEdgeBottom

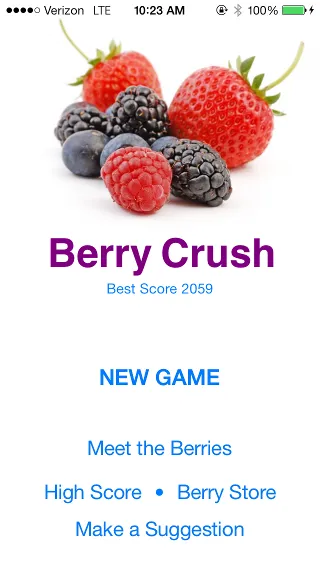
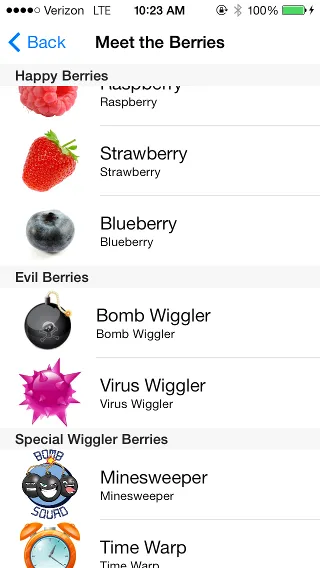
 左侧截图是导航栏被隐藏时的样子,右侧图像是导航栏显示时的样子 - 表格内容会正确地隐藏在导航栏下方。
左侧截图是导航栏被隐藏时的样子,右侧图像是导航栏显示时的样子 - 表格内容会正确地隐藏在导航栏下方。