布局有问题。
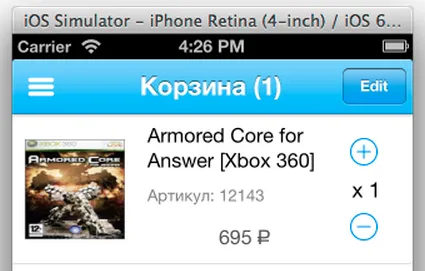
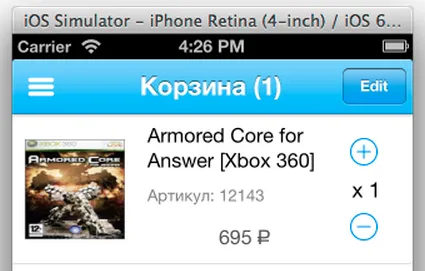
iOS6上的样子如下:

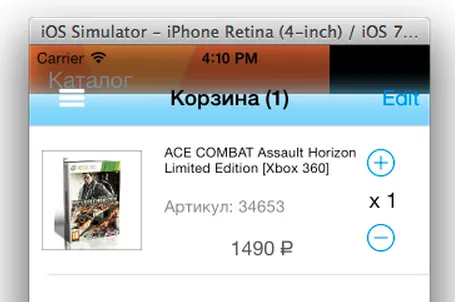
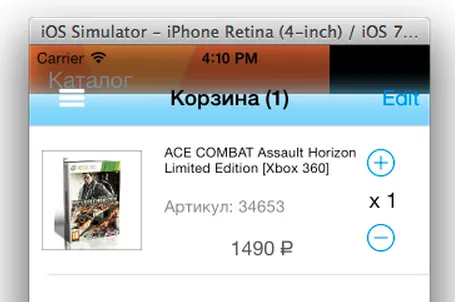
iOS7上的样子如下:

但没关系。
根据苹果iOS7过渡指南所述,
我在- (void)viewDidLoad方法中写了一行代码。
self.edgesForExtendedLayout = UIRectEdgeNone;
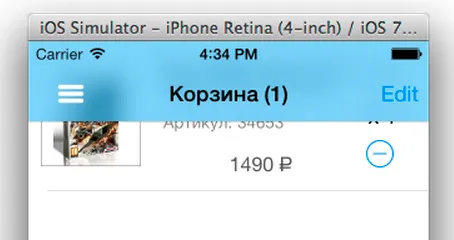
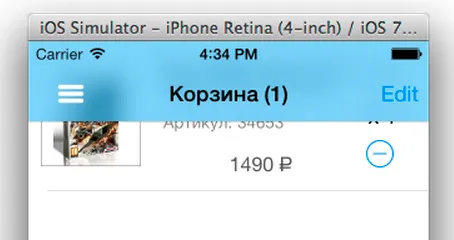
现在它看起来是这样的:

有什么建议吗?我的布局出了什么问题? 我想要一个实心蓝色的UINavigationBar。但不知道为什么顶部是透明的。 你有任何想法,为什么它看起来这么奇怪吗?我该如何修复它?
布局有问题。
iOS6上的样子如下:

iOS7上的样子如下:

但没关系。
根据苹果iOS7过渡指南所述,
我在- (void)viewDidLoad方法中写了一行代码。
self.edgesForExtendedLayout = UIRectEdgeNone;
现在它看起来是这样的:

有什么建议吗?我的布局出了什么问题? 我想要一个实心蓝色的UINavigationBar。但不知道为什么顶部是透明的。 你有任何想法,为什么它看起来这么奇怪吗?我该如何修复它?
尝试使用navigationBar.translucent = NO;
它默认为YES。
根据UINavigationBar文档:
iOS 7上的新行为。默认值为YES。您可以通过将属性设置为NO来强制使用不透明的背景。如果导航栏具有自定义背景图像,则默认值是从图像的alpha值推断出来的 - 如果任何像素的alpha小于1.0,则为YES。如果您向具有不透明自定义背景图像的栏发送setTranslucent:YES,它将对图像应用小于1.0的系统不透明度。如果您向具有半透明自定义背景图像的栏发送setTranslucent:NO,它将使用栏的barTintColor(如果已定义)提供图像的不透明背景,否则为UIBarStyleBlack时为黑色,为UIBarStyleDefault时为白色且barTintColor为nil。
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animate];
}
if([self respondsToSelector:@selector(edgesForExtendedLayout)])
[self setEdgesForExtendedLayout:UIRectEdgeBottom];
这将使顶部栏(导航栏)变为不透明。在iOS 7中,Obj-C现在对导航栏是否设置为不透明有不同的响应方式,这是确保它在iOS 6和7中都能正常工作的好方法(只执行以下操作存在一些问题:
navigationBar.translucent = NO;
[super viewWillAppear:animate]。否则那将会是一个无限循环。 - devios1在IOS7中,UINavigationBar的样式默认为半透明,因此它会隐藏在下面的视图内容,在UINavigation bar下方显示您的内容,请在给定的方法中写下以下代码片段。
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
if([self respondsToSelector:@selector(edgesForExtendedLayout)])
[self setEdgesForExtendedLayout:UIRectEdgeBottom];
}
-viewDidLoad:中完成。我一直想不明白为什么它不起作用,原来是这个原因。请确保将其放在-viewWillAppear:中。 - Dean Kelly