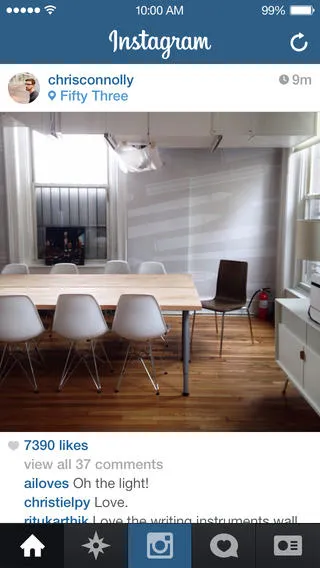
我正在尝试制作与Instagram标题栏相同的效果。我该怎么做?
我尝试了很多解决方案。
最好的方法是https://github.com/andreamazz/AMScrollingNavbar,但它有一个大问题——使用uipangesturerecognizer移动栏。这对我来说很糟糕,因为我想在表格在顶部时显示栏。
我试图将此控件的工作更改为滚动视图委托,但发现了很多问题。你有任何想法他们是如何做到的吗?
我尝试了很多解决方案。
最好的方法是https://github.com/andreamazz/AMScrollingNavbar,但它有一个大问题——使用uipangesturerecognizer移动栏。这对我来说很糟糕,因为我想在表格在顶部时显示栏。
我试图将此控件的工作更改为滚动视图委托,但发现了很多问题。你有任何想法他们是如何做到的吗?

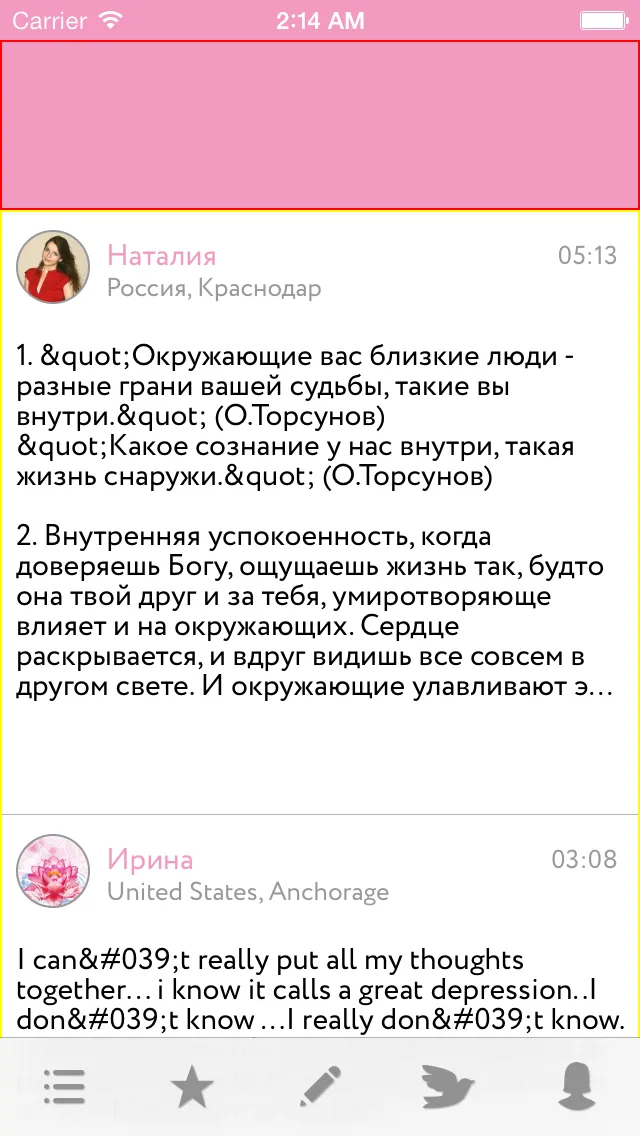
 这是我想要在拉下后的样子 (红色为标题框架):
这是我想要在拉下后的样子 (红色为标题框架):
 因此,我将附上带有注释的代码,希望足够易懂。
因此,我将附上带有注释的代码,希望足够易懂。