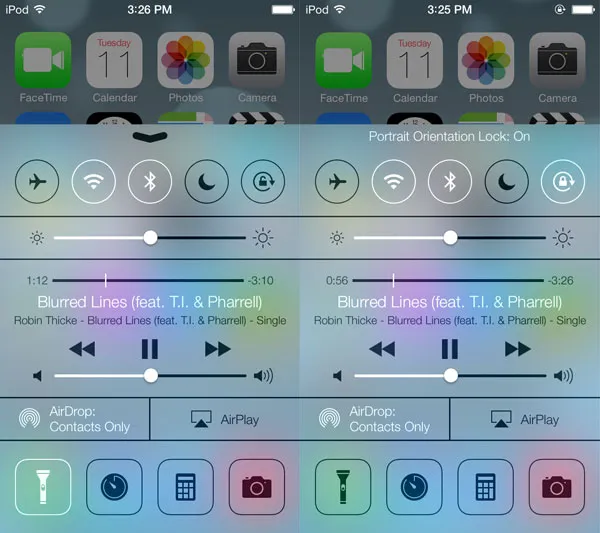
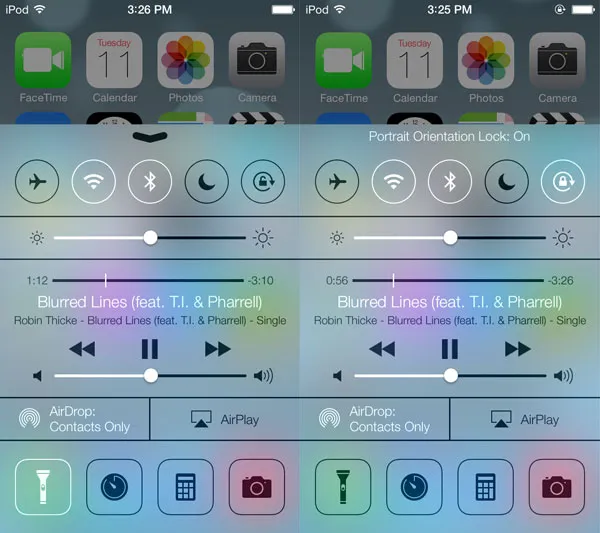
我在思考如何获得类似iOS7的模糊/透明效果。就像这样:

(来源:ilounge.com)
我想将其应用于整个QDialog。我知道如何获得漂亮的透明效果,但不知道如何获得这种模糊效果。
有人能帮忙吗?
非常感谢!

(来源:ilounge.com)
我想将其应用于整个QDialog。我知道如何获得漂亮的透明效果,但不知道如何获得这种模糊效果。
有人能帮忙吗?
非常感谢!

http://qt-project.org/doc/qt-5.0/qtgui/qscreen.html#grabWindow
http://qt-project.org/doc/qt-5.0/qtwidgets/desktop-screenshot.html
实际抓取屏幕的代码行:
QScreen *screen = QGuiApplication::primaryScreen();
if (screen)
originalPixmap = screen->grabWindow(0);
http://qt-project.org/doc/qt-5.0/qtgui/qpixmap.html#grabWindow
要模糊截图,请使用以下方法:
http://doc-snapshot.qt-project.org/4.8/qgraphicsblureffect.html
你可能需要将其保存到硬盘上,以便QStylesheets能够找到它。http://qt-project.org/doc/qt-5.0/qtwidgets/stylesheet-reference.html#background-image-prop
如何设置样式表的示例:
qApp->setStyleSheet("QLineEdit { background-color: yellow }");
QDialog 或 QWidget 派生类,按照您的意愿绘制其背景,然后在其上方放置一个带有所需控件的透明背景小部件。 - Kuba hasn't forgotten Monica