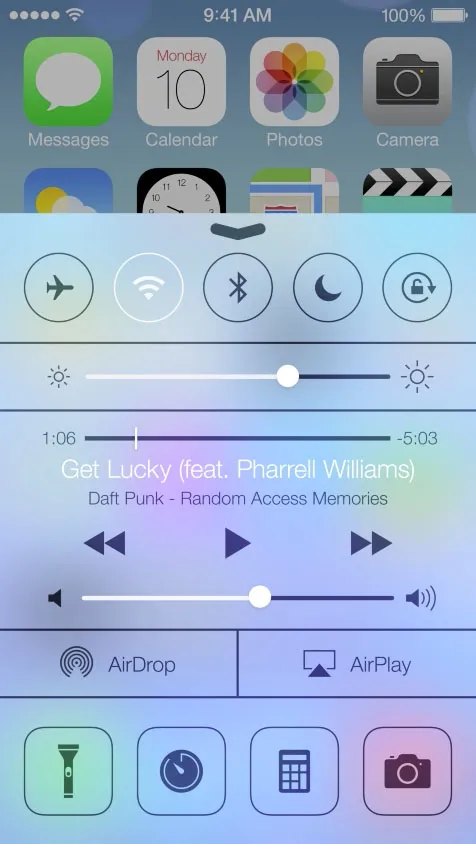
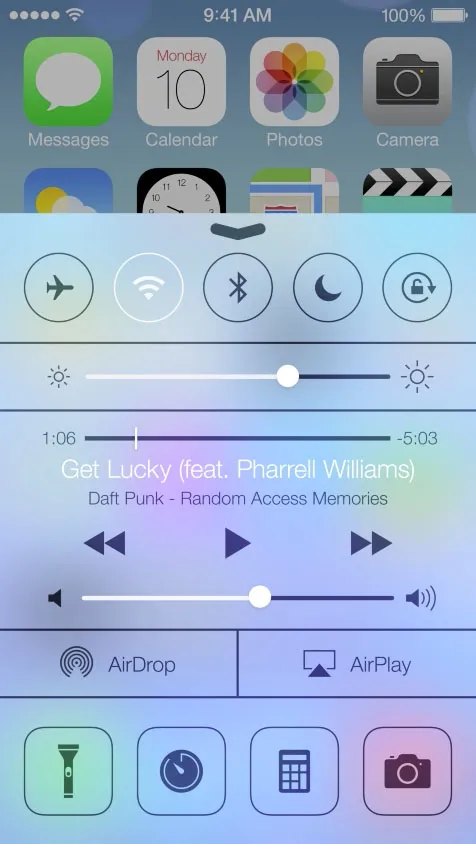
看起来苹果的叠层效果不仅是透明度,有没有用CSS和可能的JS实现这种效果的想法?

看起来苹果的叠层效果不仅是透明度,有没有用CSS和可能的JS实现这种效果的想法?

CSS3可以实现以下效果:
#myDiv {
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-o-filter: blur(20px);
-ms-filter: blur(20px);
filter: blur(20px);
opacity: 0.4;
}
这里有个例子 => jsfiddle
http://codepen.io/Edo_B/pen/cLbrt
使用:
就是这样。
我也相信,如果使用画布复制当前dom并模糊它,可以动态地为任何屏幕完成此操作。
[编辑]
在未来的(移动)Safari 9中,将会有-webkit-backdrop-filter来实现这一点。请查看我创建的此代码片段进行展示。
我思考了4周,想出了这个解决方案。
[编辑] 我在CSS-Tricks上写了一篇更详细的文章。
这种技术使用了CSS Regions,所以目前浏览器支持并不是最好的。(http://caniuse.com/#feat=css-regions)
这种技术的关键部分是通过使用 CSS Region 将内容与布局分开。首先定义一个带有 flow-into:content 的 .content 元素,然后使用适当的结构来模糊标题。
布局结构:
<div class="phone">
<div class="phone__display">
<div class="header">
<div class="header__text">Header</div>
<div class="header__background"></div>
</div>
<div class="phone__content">
</div>
</div>
</div>
这个布局的两个重要部分是.header__background和.phone__content - 这些容器是内容应该流过的地方。
使用CSS Regions很简单,只需flow-from:content(.content正在流入命名区域content)。
现在来到棘手的部分。我们希望始终通过.header__background流动内容,因为那是内容将被模糊的部分。(使用webkit-filter:blur(10px);)
这是通过transfrom:translateY(-$HeightOfTheHeader) .content来完成的,以确保内容始终会流经.header__background。这种转换将始终隐藏标题下方的一些内容。修复这个问题很容易,只需添加:
.header__background:before{
display:inline-block;
content:'';
height:$HeightOfTheHEader
}
为适应变换而进行调整。
目前已在以下浏览器中运行:
现在,通过元素样式属性,使用Firefox实现这种效果已经有了一定的可能性。
这个实验性的属性允许您使用任何HTML内容作为背景图像。因此,要创建所需的背景,您需要三个遮罩层:
-moz-element 背景设置内容的遮罩层。请注意,FX 不支持 filter: blur() 属性,因此我们需要使用 SVG。组合起来如下:
SVG 模糊滤镜(在 FX 中有效,其他浏览器可以使用 filter:blur()):
<svg>
<defs>
<filter id="svgBlur">
<feGaussianBlur stdDeviation="10"/>
</filter>
</defs>
</svg>
CSS 模糊样式:
.behind-blur
{
filter : url(#svgBlur);
opacity: .4;
background: -moz-element(#content);
background-repeat: no-repeat;
}
最后是三层:
<div class="header" style="background-color: #fff"> </div>
<div class="header behind-blur"> </div>
<div class="header">
Header Text, content blurs behind
</div>
然后要移动它,只需设置background-position(在jQuery中为示例,但您可以使用任何东西):
$('.behind-blur').css({
'background-position': '-' + left + 'px -' + top + 'px'
});
查看此演示页面。
此演示使用 html2canvas 将文档渲染为图像。
http://blurpopup.labs.daum.net/
我最近发现的这支笔的表现非常出色,只需要一点CSS和21行Javascript代码。在找到这个代码之前,我还没有听说过cloneNode JS命令,但是它完全满足了我的需求。
http://codepen.io/rikschennink/pen/zvcgx
详情: A. 该代码会查看您的内容div,并在其上调用cloneNode以创建一个重复项,然后将其放置在位于页面顶部的overflow:hidden标头对象内。 B. 然后它简单地监听滚动事件,使得两个图像看起来相同并模糊标头图像……然后效果就实现啦。
在CSS中不太容易实现,直到他们将一小部分可编程性内置到语言中为止。
示例在此处:
注意:向上滑动以查看面板。
(我使用了可怕的css id,但你可以理解我的意思)
#frost{
position: fixed;
bottom: 0;
left:0;
width: 100%;
height: 100px;
overflow: hidden;
-webkit-transition: all .5s;
}
#background2{
-webkit-filter: blur(15px) brightness(.2);
}
#content2fixed{
position: fixed;
bottom: 9px;
left: 9px;
-webkit-filter: blur(10px);
}
请查看这个链接:http://codepen.io/GianlucaGuarini/pen/Hzrhf,它似乎可以实现元素背景图像不重复的效果。在示例中,文本也会模糊。
Vague.js
var vague = $blurred.find('iframe').Vague({
intensity:5 //blur intensity
});
vague.blur();