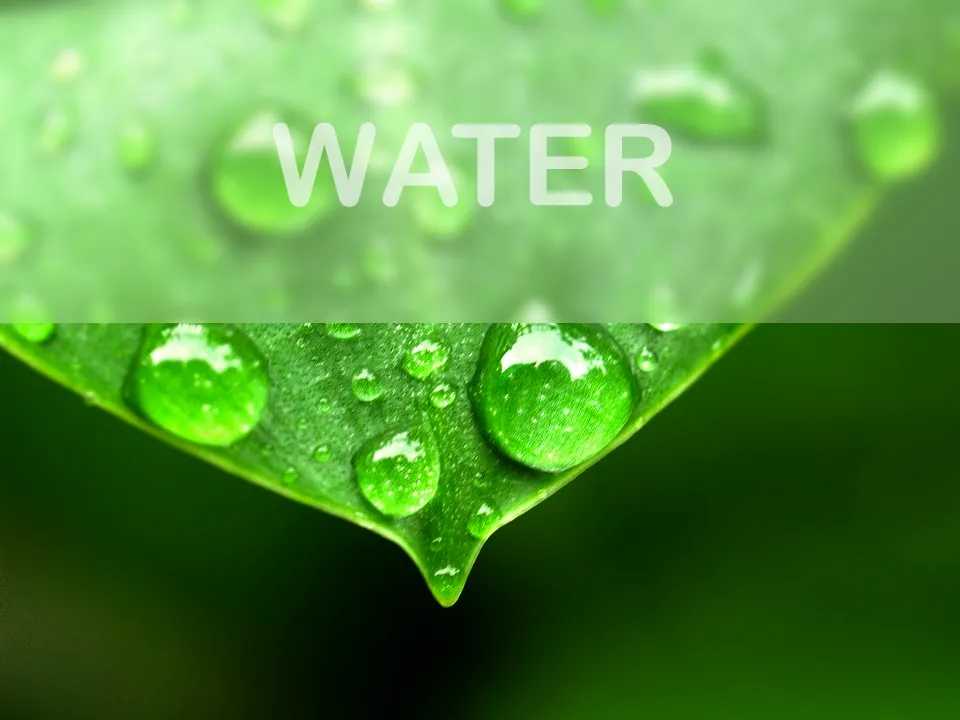
我在尝试为一个半透明的覆盖层添加模糊效果时遇到了问题。我想要让该层后面的所有内容都模糊,就像这样:
这是一个无法工作的 jsfiddle 示例:http://jsfiddle.net/u2y2091z/
有什么办法可以使此方法可行吗?我希望保持尽可能简单,并且支持跨浏览器。以下是我使用的 CSS:
#overlay {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background:black;
background:rgba(0,0,0,0.8);
filter:blur(4px);
-o-filter:blur(4px);
-ms-filter:blur(4px);
-moz-filter:blur(4px);
-webkit-filter:blur(4px);
}