答案:
要确保所有动画帧的 x 轴上都显示了所有分类,唯一的方法就是要确保它们出现在第一个 Date = X。所以实际上你不能在图中修复 x 轴范围。你得通过你的数据源来完成。
详情:
有时我可能没有某些分类的数据点,但这对我并不重要。
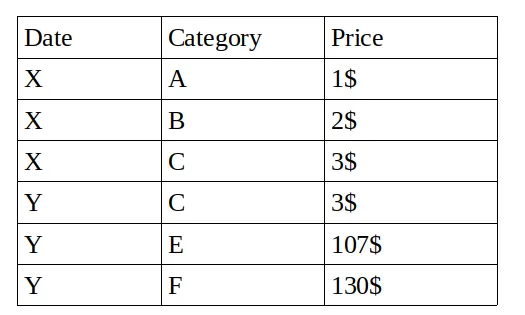
也许对你不重要,但对 plotly.express 是重要的。特别是如果你所指的“没有数据”意味着你在数据集的全部日期中没有为所有分类记录。你知道,plotly 似乎会将 x 轴值设置为它在第一个唯一 Date = X 值中找到的类别,即 A, B, C。但别担心,我们也会解决这个问题。让我们使用稍微修改过的数据屏幕截图(下次请这样做)。我添加了实际日期而不是 X, Y,并将数字范围缩小了一点,因为你的特殊数据会使动画有些混乱。
如果我们采用以下动画方法:
fig = px.scatter(df1, x="Category", y="Price", animation_frame="Date",
color="Category", range_y=[0,20])
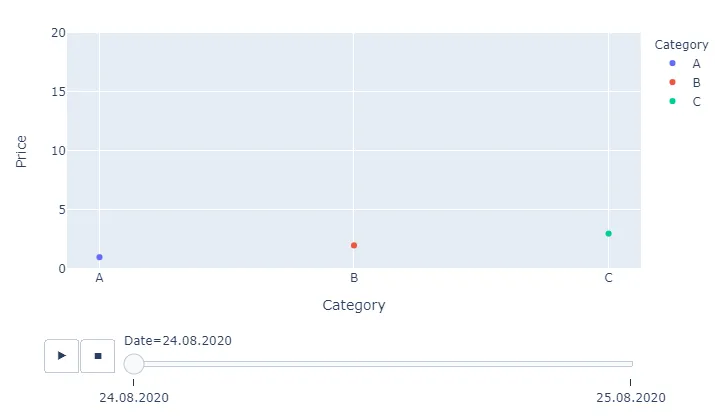
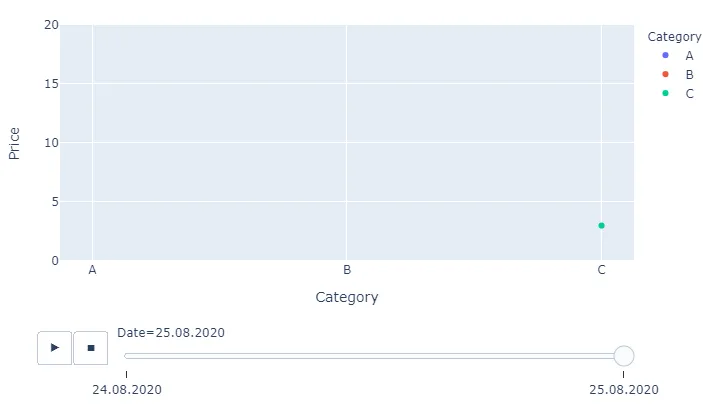
如果您使用这种方法,将获得两个动画帧:
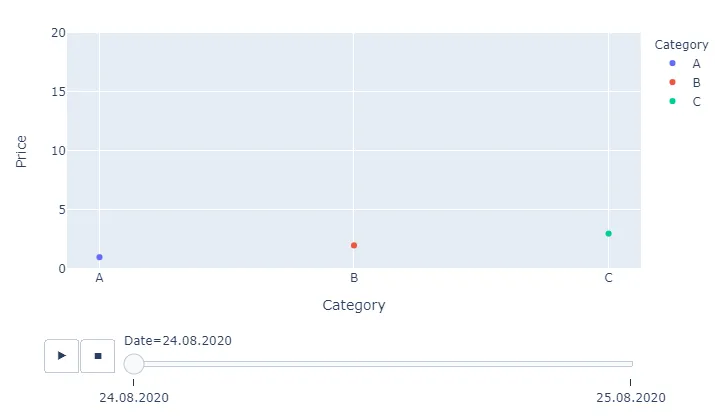
图1,第1帧

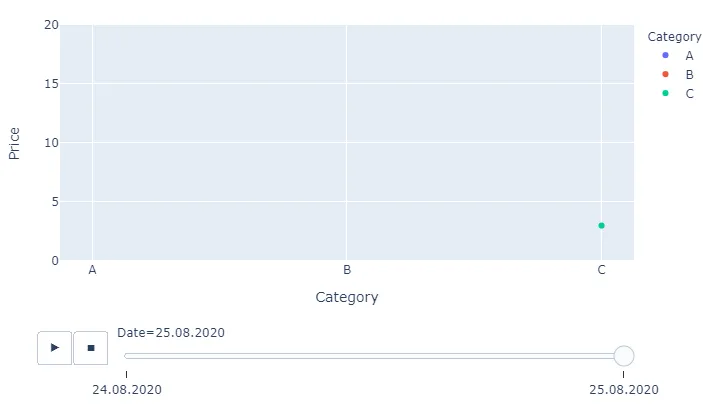
图1,第2帧

现在,让我们使用一种方法,确保所有类别在所有日期上都有表示,就像您在Pandas: How to include all columns for all rows although value is missing in a dataframe with a long format?中找到的那样。
现在你会得到:
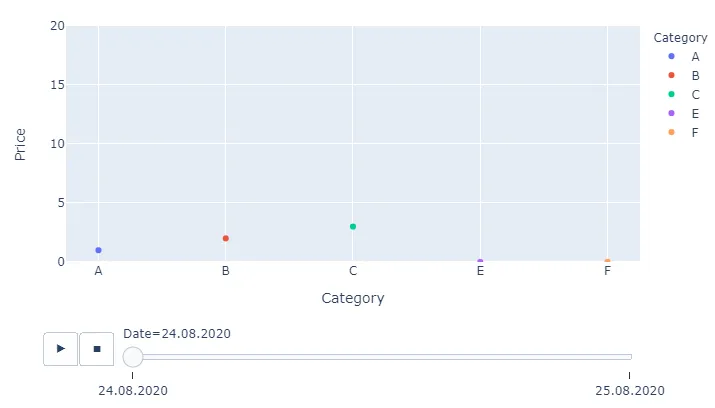
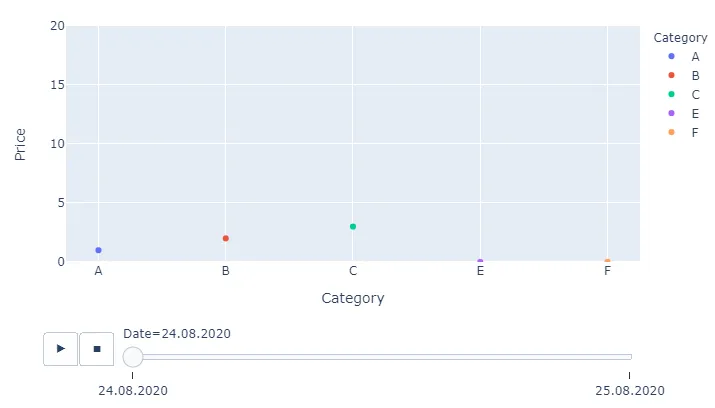
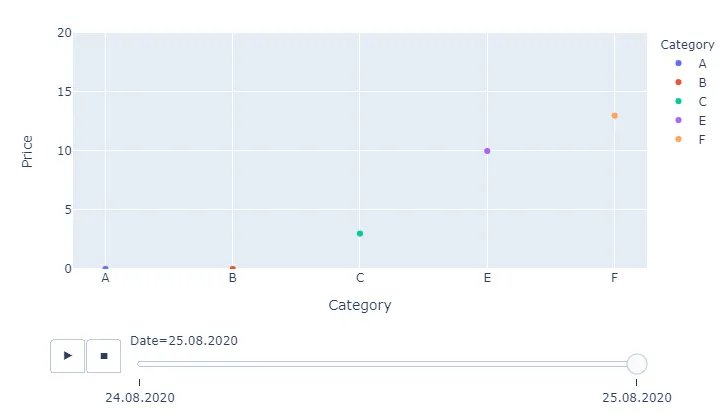
图2,第1帧

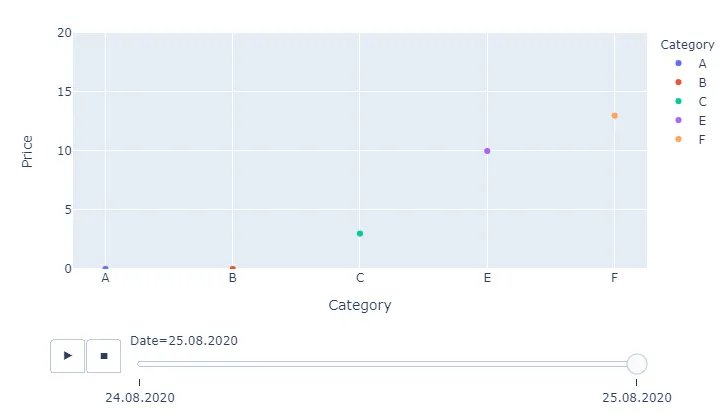
图2,第2帧

我希望这就是您要寻找的内容。如果不是,请随时让我知道!如果不删除df1.fillna(0)部分,则会获得略有不同的结果。但我将让您自己尝试所有可用选项。
完整代码:
import pandas as pd
import plotly.express as px
df = pd.DataFrame({'Date': {0: '24.08.2020',
1: '24.08.2020',
2: '24.08.2020',
3: '25.08.2020',
4: '25.08.2020',
5: '25.08.2020'},
'Category': {0: 'A', 1: 'B', 2: 'C', 3: 'C', 4: 'E', 5: 'F'},
'Price': {0: 1, 1: 2, 2: 3, 3: 3, 4: 10, 5: 13}})
df['key']=df.groupby(['Date','Category']).cumcount()
df1 = pd.pivot_table(df,index='Date',columns=['key','Category'],values='Price')
df1 = df1.stack(level=[0,1],dropna=False).to_frame('Price').reset_index()
df1 = df1[df1.key.eq(0) | df1['Price'].notna()]
df1=df1.fillna(0)
fig = px.scatter(df1, x="Category", y="Price", animation_frame="Date",
color="Category", range_y=[0,20])
fig.update_layout(transition = {'duration': 20000})
fig.show()
 现在,由于我的类别可能在日期之间发生变化,我想要用A、B、C、E、F来初始化我的x轴范围,无论我的日期是什么。所以有时候我会在一个类别中没有数据点,但这对我并不重要。
现在,由于我的类别可能在日期之间发生变化,我想要用A、B、C、E、F来初始化我的x轴范围,无论我的日期是什么。所以有时候我会在一个类别中没有数据点,但这对我并不重要。




A、B、C、F吗?并且每个动画步骤都保持相同?如果是这样的话,那么提供的截图并没有增加太多解释,因为x轴的值是日期?你能否使用此处描述的方法提供数据集的示例? - vestland