我正在尝试在屏幕上绘制多个具有alpha通道的六边形。图片如下:
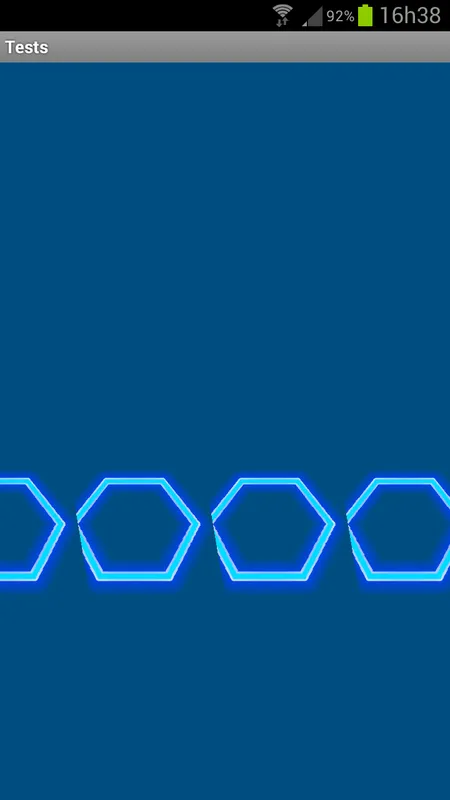
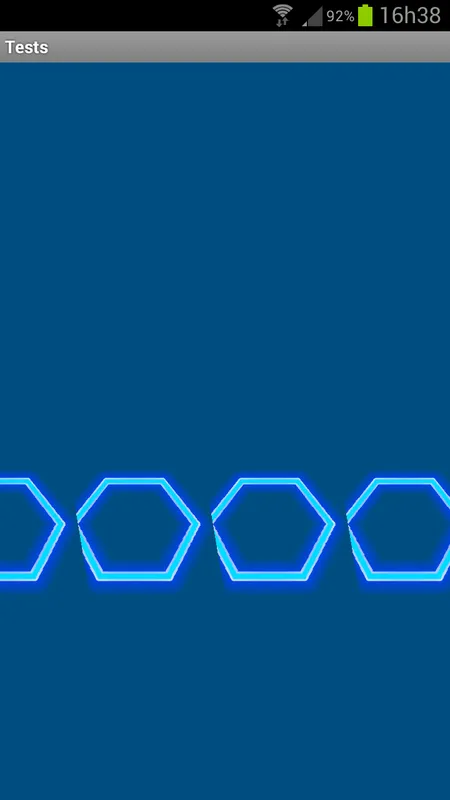
 所以,我将纹理加载到程序中,这样就可以了。当它运行时,alpha通道与背景颜色混合,这很好。但是,当两个六边形重叠时,重叠部分变成了背景的颜色!如下图:
所以,我将纹理加载到程序中,这样就可以了。当它运行时,alpha通道与背景颜色混合,这很好。但是,当两个六边形重叠时,重叠部分变成了背景的颜色!如下图:
 当然,这不是我期望的效果.. 我希望它们能相互重叠,而不会将背景颜色画在其他纹理上面。以下是我的绘图代码:
当然,这不是我期望的效果.. 我希望它们能相互重叠,而不会将背景颜色画在其他纹理上面。以下是我的绘图代码:
我的渲染器代码如下:
我已经尝试使用不同的glBlendFunc函数,但似乎没有任何作用...有人知道问题出在哪里吗?我真的很困惑..如果需要更多的代码,请随时提问!
谢谢!
 所以,我将纹理加载到程序中,这样就可以了。当它运行时,alpha通道与背景颜色混合,这很好。但是,当两个六边形重叠时,重叠部分变成了背景的颜色!如下图:
所以,我将纹理加载到程序中,这样就可以了。当它运行时,alpha通道与背景颜色混合,这很好。但是,当两个六边形重叠时,重叠部分变成了背景的颜色!如下图:
 当然,这不是我期望的效果.. 我希望它们能相互重叠,而不会将背景颜色画在其他纹理上面。以下是我的绘图代码:
当然,这不是我期望的效果.. 我希望它们能相互重叠,而不会将背景颜色画在其他纹理上面。以下是我的绘图代码: GLES20.glUseProgram(Program);
hVertex = GLES20.glGetAttribLocation(Program,"vPosition");
hColor = GLES20.glGetUniformLocation(Program, "vColor");
uTexture = GLES20.glGetUniformLocation(Program, "u_Texture");
hTexture = GLES20.glGetAttribLocation(Program, "a_TexCoordinate");
hMatrix = GLES20.glGetUniformLocation(Program, "uMVPMatrix");
GLES20.glVertexAttribPointer(hVertex, 3, GLES20.GL_FLOAT, false, 0, bVertex);
GLES20.glEnableVertexAttribArray(hVertex);
GLES20.glUniform4fv(hColor, 1, Color, 0);
GLES20.glActiveTexture(GLES20.GL_TEXTURE0);
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, hTexture);
GLES20.glUniform1i(uTexture, 0);
GLES20.glVertexAttribPointer(hTexture, 2, GLES20.GL_FLOAT, false, 0, bTexture);
GLES20.glEnableVertexAttribArray(hTexture);
GLES20.glBlendFunc(GLES20.GL_ONE, GLES20.GL_ONE_MINUS_SRC_ALPHA);
GLES20.glEnable(GLES20.GL_BLEND);
x=-1;y=0;z=0;
for (int i=0;i<10;i++) {
Matrix.setIdentityM(ModelMatrix, 0);
Matrix.translateM(ModelMatrix, 0, x, y, z);
x+=0.6f;
Matrix.multiplyMM(ModelMatrix, 0, ModelMatrix, 0, ProjectionMatrix, 0);
GLES20.glUniformMatrix4fv(hMatrix, 1, false, ModelMatrix, 0);
GLES20.glDrawElements(GLES20.GL_TRIANGLES, DrawOrder.length, GLES20.GL_UNSIGNED_SHORT, bDrawOrder);
}
GLES20.glDisable(GLES20.GL_BLEND);
GLES20.glDisableVertexAttribArray(hVertex);
}
我的片段着色器:
public final String fragmentShaderCode =
"precision mediump float;" +
"uniform vec4 vColor;" +
"uniform sampler2D u_Texture;" +
"varying vec2 v_TexCoordinate;" +
"void main() {" +
" gl_FragColor = vColor * texture2D(u_Texture, v_TexCoordinate);" +
"}";
我的渲染器代码如下:
super(context);
setEGLContextClientVersion(2);
getHolder().setFormat(PixelFormat.TRANSLUCENT);
setEGLConfigChooser(8, 8, 8, 8, 8, 8);
renderer = new GLRenderer(context);
setRenderer(renderer);
我已经尝试使用不同的glBlendFunc函数,但似乎没有任何作用...有人知道问题出在哪里吗?我真的很困惑..如果需要更多的代码,请随时提问!
谢谢!