@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
alignment: AlignmentDirectional.center,
color: Colors.red,
child: Text('Lorem ipsum dolor sit amet'),
width: 150,
),
Container(
color: Colors.blue,
width: 4,
height: 8,
),
Container(
width: 12,
),
Container(
color: Colors.blue,
width: 4,
height: 8,
),
Container(
width: 12,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
alignment: AlignmentDirectional.center,
color: Colors.red,
child: Text('Lorem ipsum dolor sit amet, Lorem ipsum dolor sit amet'),
width: 150,
),
Container(
color: Colors.blue,
width: 4,
height: 8,
),
Container(
width: 12,
),
Container(
color: Colors.blue,
width: 4,
height: 8,
),
Container(
width: 12,
),
Container(
color: Colors.blue,
width: 4,
height: 8,
),
Container(
width: 12,
),
],
),
],
),
);
}
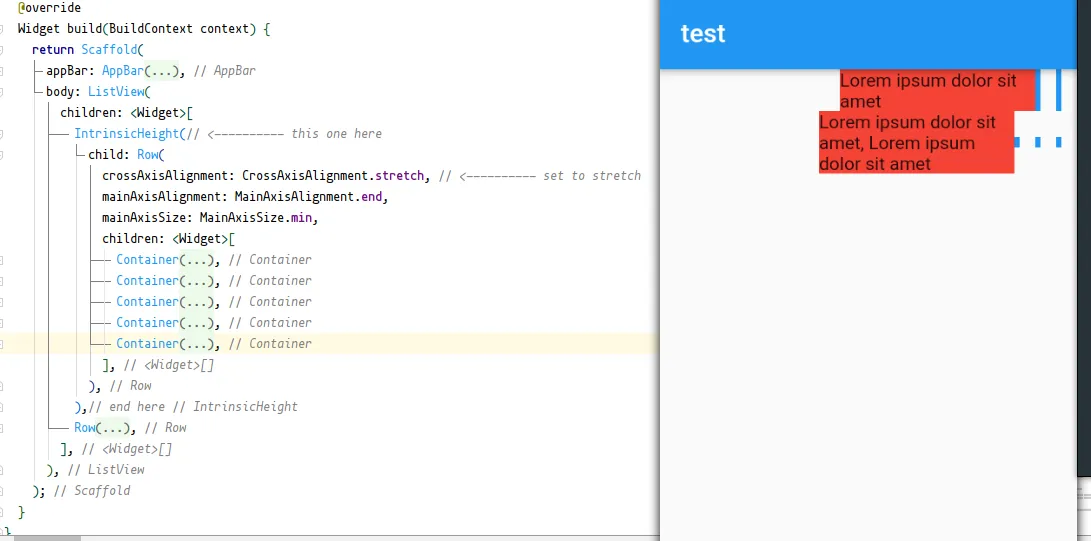
小蓝色的容器是用来模拟列的。为了完美匹配,我需要它们能够自动延伸到最左边容器(带有文本标签)的高度。我尝试使用BoxConstraints来实现这一点,但由于高度无限制而导致渲染失败。设置固定高度并不可行,因为文本可能会改变;我可以设置一个最大高度。是否有可能实现这种效果?