我有一个 ListView 的项目,它的高度是动态变化的,取决于文本内容。这是一个简单的 Column,包含了两个文本小部件。
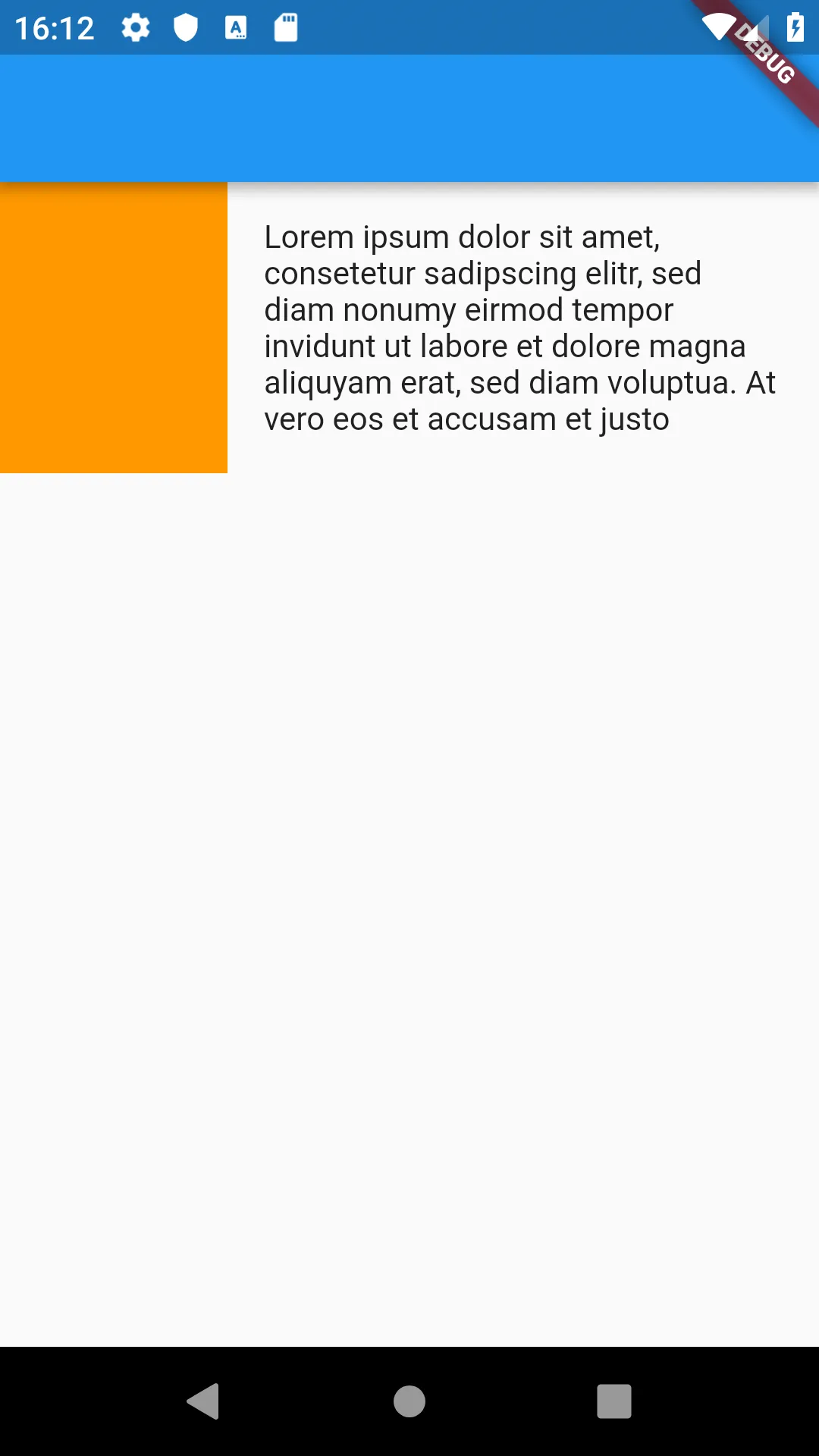
当用 Row 包装 Column 并添加一个 Image 时,我想要图片在垂直方向上 (但宽度固定) 扩展以匹配文本的自动高度。
然而,我不能在 Row 上使用 CrossAxisAlignment.stretch,因为它需要固定高度。
我该如何让我的图片根据其旁边的文本内容进行展开/收缩?
我有一个 ListView 的项目,它的高度是动态变化的,取决于文本内容。这是一个简单的 Column,包含了两个文本小部件。
当用 Row 包装 Column 并添加一个 Image 时,我想要图片在垂直方向上 (但宽度固定) 扩展以匹配文本的自动高度。
然而,我不能在 Row 上使用 CrossAxisAlignment.stretch,因为它需要固定高度。
我该如何让我的图片根据其旁边的文本内容进行展开/收缩?
Stack)会自动包裹未定位的子元素。你可以利用这一点:

import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: ListView(
children: <Widget>[
Stack(
children: <Widget>[
Positioned(
left: 0,
top: 0,
bottom: 0,
width: 100,
child: Container(color: Colors.orange), // replace with your image
),
Padding(
padding: EdgeInsets.fromLTRB(116, 16, 16, 16),
child: Text('Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo'),
)
],
),
],
)
),
);
}
}
Text小部件,在橙色Container的两侧执行相同的操作吗? - pitazzo