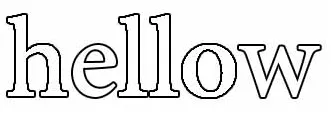
我想知道是否可以像这样为文本添加样式:
注意:我正在使用shadow,但对我似乎没有用处。我想得到像上面图片中的两种颜色的文本。
这是我的代码:
<com.example.fabulous.comic.CustomTXT
android:textColor="@color/white"
android:shadowColor="@color/blacke"
android:layout_margin="2dp"
android:id="@+id/txt"
android:text="hellow"
android:layout_width="match_parent"/>
android:layout_height="wrap_content"/>