我想在安卓中创建一个自定义多色进度条。我尝试了以下代码:
customseekbar.java
int proBarWidth = getWidth();
int proBarHeight = getHeight();
int thumboffset = getThumbOffset();
int lastproX = 0;
int proItemWidth, proItemRight;
for (int i = 0; i < mproItemsList.size(); i++) {
proItem proItem = mproItemsList.get(i);
Paint proPaint = new Paint();
proPaint.setColor(getResources().getColor(proItem.color));
proItemWidth = (int) (proItem.proItemPercentage
* proBarWidth / 100);
proItemRight = lastproX + proItemWidth;
// for last item give right of the pro item to width of the
// pro bar
if (i == mproItemsList.size() - 1
&& proItemRight != proBarWidth) {
proItemRight = proBarWidth;
}
Rect proRect = new Rect();
proRect.set(lastproX, thumboffset / 2, proItemRight,
proBarHeight - thumboffset / 2);
canvas.drawRect(proRect, proPaint);
lastproX = proItemRight;
}
super.onDraw(canvas);
视图
<mypackage.customseekbar
android:id="@+id/customseekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="0"
android:progressDrawable="@android:color/transparent"
android:thumb="@drawable/seek_thumb_normal"
android:thumbOffset="12dp" />
我在
MainMenuActivity中使用了此方法。它给出了类似下面的结果。我参考了这个链接https://azzits.wordpress.com/2013/11/17/customseekbar/
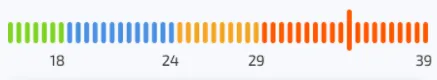
 但是我期望得到类似于下面的结果
但是我期望得到类似于下面的结果 有没有办法画出这些垂直间隔的线?如何绘制这些垂直线?
有没有办法画出这些垂直间隔的线?如何绘制这些垂直线?
SeekBar背景设置为透明,并使用RelativeLayout显示自定义可绘制对象作为背景,我已经做过类似的事情。此外,拇指可以具有自己的自定义Drawable实现,并根据进度更改颜色。 - ahasbini