尝试制作自定义SeekBar。我想要实现这个效果。
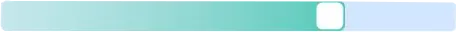
我目前所做的是这样的。我找不到一种方法来将进度条的角落变圆。
有人能帮忙吗?这是我的代码
main_activity.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:progressDrawable="@drawable/styled_progress"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:progress="90"
android:thumb="@drawable/thumbler_small"
android:maxHeight="30dp"
android:layout_marginTop="125dp"
android:layout_marginBottom="15dp"
android:indeterminate="false" />
</LinearLayout>
styled_progress.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<gradient
android:startColor="#d2e5ff"
android:endColor="#d2e5ff"
android:angle="45"
/>
<corners
android:bottomRightRadius="7dp"
android:bottomLeftRadius="7dp"
android:topLeftRadius="7dp"
android:topRightRadius="7dp"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<gradient
android:startColor="#808080"
android:endColor="#808080"
android:angle="270"
/>
<corners
android:bottomRightRadius="7dp"
android:bottomLeftRadius="7dp"
android:topLeftRadius="7dp"
android:topRightRadius="7dp"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<gradient
android:startColor="#c5e6eb"
android:endColor="#61cabb"
android:angle="45" />
<corners
android:bottomRightRadius="7dp"
android:bottomLeftRadius="7dp"
android:topLeftRadius="7dp"
android:topRightRadius="7dp"/>
</shape>
</clip>
</item>
</layer-list>