2个回答
2
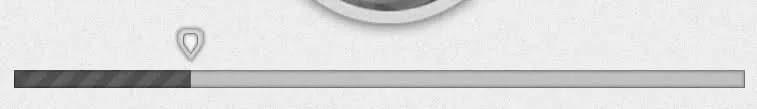
你可以将整个滑动条和上面的拇指视为一个滑动条,你所要做的就是在进度和背景图像中包含空白区域,并在拇指图像中包含下方的空白区域。请保留HTML标签。
- Carry All
1
是的,也许这是解决方案,但在这种情况下,滑块上方和拇指周围的区域将可点击。但对我来说并不是很重要,谢谢。 - skgwazap
1
我也遇到了同样的问题...并找到了以下解决方案,
解决方案- 调整你的拇指和层列表..
创建custom_thumb.xml(在你的drawable文件夹中)。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="50dp"
android:height="50dp"
android:top="35dp"
android:bottom="35dp"
android:drawable="@drawable/thumb"/>
</layer-list>
根据您的需要调整宽度、高度、顶部和底部。
使用以下代码设置拇指。
android:thumb="@drawable/custom_thumb"
- Ranjithkumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接