我有一个自定义SeekBar,具有特定的样式:
<SeekBar
android:id="@+id/mediacontroller_progress"
style="@style/MediaSeekBar"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content" />
媒体播放进度条样式:
<style name="MediaSeekBar" parent="android:Widget.SeekBar">
<item name="android:progressDrawable">@drawable/media_seek_bar</item>
<item name="android:minHeight">2dp</item>
<item name="android:maxHeight">2dp</item>
<item name="android:thumb">@drawable/media_seek_bar_thumb</item>
<item name="android:progress">0</item>
</style>
媒体进度条图形:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="0dip" />
<solid android:color="#20ffffff" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="0dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="0dip" />
<solid android:color="@color/theme_accent_1" />
</shape>
</clip>
</item>
</layer-list>
媒体进度条拇指图标:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/control_pressed" />
<item android:state_focused="true"
android:drawable="@drawable/control_pressed" />
<item android:state_selected="true"
android:drawable="@drawable/control_pressed" />
<item android:drawable="@drawable/control_normal" />
</selector>
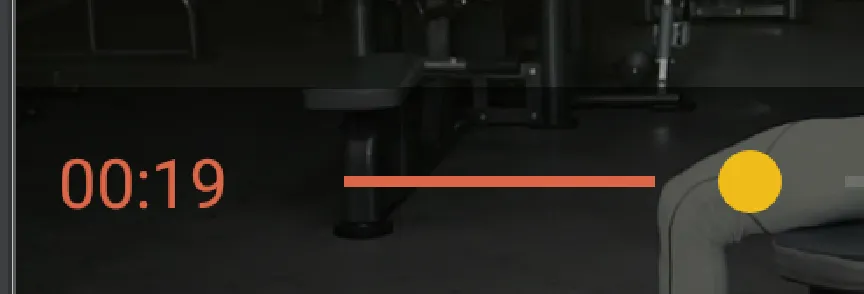
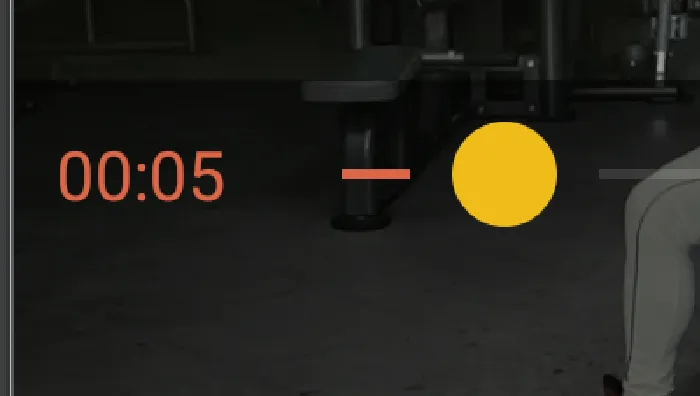
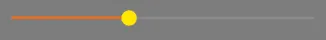
结果如下:
没有按压
因此,问题出在黄色圆圈周围的区域:在我的 png 文件中它是半透明的,但在应用程序中不是。