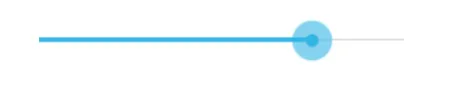
我希望创建一个自定义的拖动条缩略图,效果应该像这样: 。其中一种解决方案是使用这个,通过使用png图片来绘制缩略图。
。其中一种解决方案是使用这个,通过使用png图片来绘制缩略图。
我相信可以只使用xml来实现,因为它与这个缩略图非常相似:thumb.xml。
 。其中一种解决方案是使用这个,通过使用png图片来绘制缩略图。
。其中一种解决方案是使用这个,通过使用png图片来绘制缩略图。我相信可以只使用xml来实现,因为它与这个缩略图非常相似:thumb.xml。
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:height="30dp" android:width="30dp"/>
<stroke android:width="18dp" android:color="#882EA5DE"/>
<solid android:color="#2EA5DE" />
<corners android:radius="1dp" />
</shape>

只需添加第二个边框(白色描边),这样我就可以跳过为不同屏幕分辨率(hdpi / mdpi / xhdpi / xxhdpi)管理所有这些图片。
我尝试了使用“椭圆形”和“环形”等不同形状的组合,但无法获得所需的结果。您如何做到这一点?
