我正在尝试在Android中创建自定义进度条。我已经使用以下XML文件进行了设置(progress_bar_horizontal.xml):
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="8dip" />
<stroke android:width="2dip" android:color="#FFFF"/>
<solid android:color="#FFFF"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="8dip" />
<stroke android:width="2dip" android:color="#FFFF"/>
<solid android:color="#FF00"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="8dip" />
<stroke android:width="2dip" android:color="#FFFF"/>
<solid android:color="#FF00"/>
</shape>
</clip>
</item>
</layer-list>
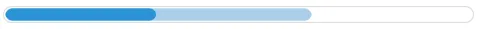
除了我想要进度条两侧都是圆角之外,一切都运行得很好。上述代码使进度条在左侧成为圆角,在右侧则只是简单的剪切(而非圆角)。这可能是由于clip标签引起的。你能帮我解决这个问题吗?我应该怎么改变才能让我的进度条两侧都是圆角呢?
完整的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/gradient_progress"
android:padding="10dip"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/progress_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF000000"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:text="Uploading"
/>
<TextView
android:id="@+id/progress_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF000000"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:text="55%"
android:paddingLeft="10dip"
/>
</LinearLayout>
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/progress_bar_horizontal"
android:maxHeight="12dip"
android:minHeight="12dip"
android:max="100"
/>
</LinearLayout>
</LinearLayout>
这是我的努力的结果:链接文字
我希望红色条的右侧也有圆角。 非常感谢您的评论。