Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"${DateFormat("hh:mm aa").format(DateTime.parse(requestDetails.goTime))}",
style: TextStyle(fontSize: 12),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Container(
margin: EdgeInsets.only(top: 3),
width: 8,
height: 8,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(15.0)),
),
Container(
margin: EdgeInsets.only(top: 3),
width: 4,
height: 4,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(15.0)),
),
Container(
margin: EdgeInsets.only(top: 3),
width: 4,
height: 4,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(15.0)),
),
Container(
margin: EdgeInsets.only(top: 3),
width: 4,
height: 4,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(15.0)),
),
],
),
Flexible(
child: Text(
"${requestDetails.goAddress} ${requestDetails.goAddress}${requestDetails.goAddress}",
overflow: TextOverflow.clip,
style: TextStyle(fontSize: 14),
),
),
],
)
Flutter中如何在Row中扩展Column?
3
- BLB
3个回答
12
使用IntrinsicHeight小部件包装您的Row,然后使用Expanded小部件包装使这些点形状的小部件。
那么,您的项目将如下所示:
Widget _buildItem(String text) {
return IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [Text('01:59 AM'), Text('07:30 PM')]),
Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 7,
height: 7,
decoration: BoxDecoration(
color: Colors.green,
shape: BoxShape.circle,
),
),
Expanded(
child: Container(width: 2, color: Colors.grey),
),
Container(
width: 7,
height: 7,
decoration: BoxDecoration(
color: Colors.red,
shape: BoxShape.circle,
),
),
],
),
Text(text)
],
),
);
}
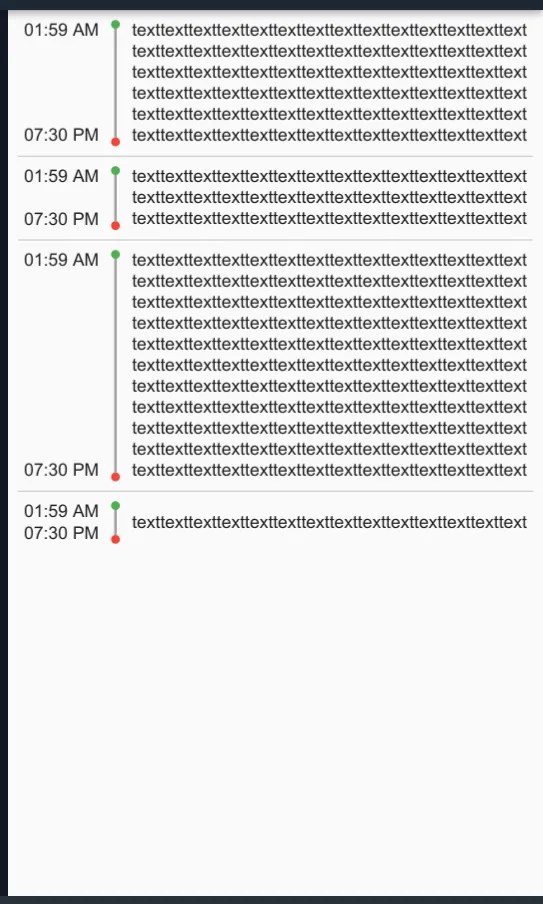
这里是输出的用户界面:
完整的代码示例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
padding: EdgeInsets.all(8),
children: [
_buildItem('''texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext'''),
Divider(
color: Colors.grey,
thickness: .5,
),
_buildItem('''texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext'''),
Divider(
color: Colors.grey,
thickness: .5,
),
_buildItem('''texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext
texttexttexttexttexttexttexttexttexttexttexttexttexttext'''),
Divider(
color: Colors.grey,
thickness: .5,
),
_buildItem(
'''texttexttexttexttexttexttexttexttexttexttexttexttexttext'''),
],
));
}
Widget _buildItem(String text) {
return IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [Text('01:59 AM'), Text('07:30 PM')]),
Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 7,
height: 7,
decoration: BoxDecoration(
color: Colors.green,
shape: BoxShape.circle,
),
),
Expanded(
child: Container(width: 2, color: Colors.grey),
),
Container(
width: 7,
height: 7,
decoration: BoxDecoration(
color: Colors.red,
shape: BoxShape.circle,
),
),
],
),
Text(text)
],
),
);
}
}
- Abdelazeem Kuratem
2
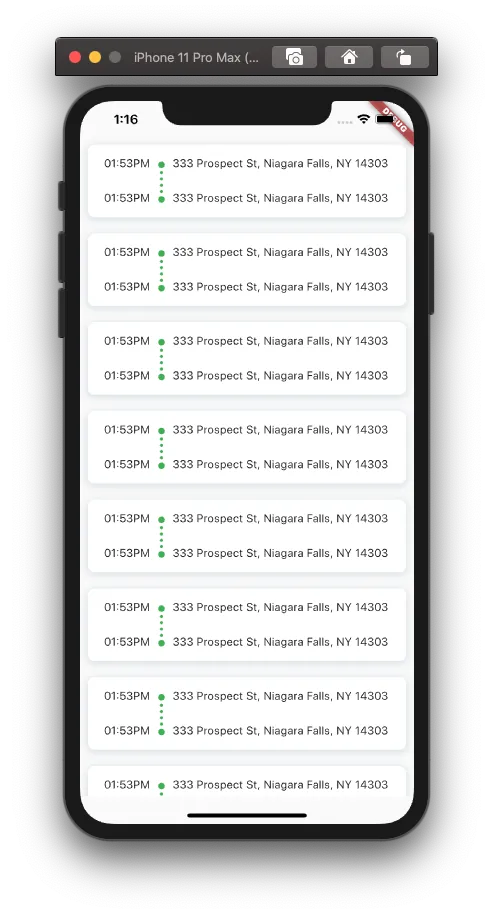
这段代码加上一些样式应该可以实现图片中的设计。祝你好运。 :)
import 'package:flutter/material.dart';
void main() {
runApp(
MyApp(),
);
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: true,
home: Scaffold(
body: SafeArea(
child: ListView(
children: <Widget>[
getCard(),
getCard(),
getCard(),
getCard(),
getCard(),
getCard(),
getCard(),
getCard(),
],
))));
}
getCard() {
return Container(
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Color.fromRGBO(
0, 64, 101, 0.15),
spreadRadius: 1,
blurRadius: 8,
offset: Offset(0,
2), // changes position of shadow
),
]),
padding: EdgeInsets.all(15),
height: 90,
width: double.infinity,
child: Row(
children: <Widget>[
Padding(
padding: EdgeInsets.only(
left: 5, right: 5),
child: Column(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: <Widget>[
Text("01:53PM"),
Text("01:53PM"),
// Text(
// "7/1, 2nd block more adress etc."),
],
)),
Padding(
padding: EdgeInsets.only(
left: 5, right: 5),
child: Column(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: <Widget>[
Padding(
padding: EdgeInsets.only(
top: 3),
child: getDot(true)),
getDot(false),
getDot(false),
getDot(false),
getDot(false),
Padding(
padding: EdgeInsets.only(
bottom: 3),
child: getDot(true)),
],
)),
Padding(
padding: EdgeInsets.only(
left: 5, right: 5),
child: Column(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: <Widget>[
Text(
"333 Prospect St, Niagara Falls, NY 14303"),
Text(
"333 Prospect St, Niagara Falls, NY 14303"),
],
))
],
));
}
Widget getDot(bool isBig) {
return Container(
margin: EdgeInsets.only(top: 3),
width: isBig ? 8 : 4,
height: isBig ? 8 : 4,
decoration: BoxDecoration(
color: Colors.green,
borderRadius:
BorderRadius.circular(15.0)));
}
}
- VasilKanev
1
如果您不想设置严格的固定高度(例如,列表可以由1个元素或100个元素组成),您可以执行以下操作:
return ConstrainedBox(
constraints:
BoxConstraints(maxHeight: maxHeight),
child: ListView.builder(
shrinkWrap: true,
itemCount: count,
itemBuilder: (context, index) {
return Container(height: 20);
}));
在这种情况下,您只需指定最大可能的高度。如果您的ListView较小,则它将采用其高度,但不会超过约束中指定的高度。
- rulila52
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 395 如何在Flutter中将ListView添加到Column中?
- 7 Flutter中的mainaxisAlignment.spaceEvenly在多个Flex(Row和Column)上不起作用
- 5 如何在Flutter的Row/Column中复现CSS flex-grow空间分配行为?
- 30 Flutter: 如何裁剪Column或Row以避免溢出
- 75 如何在Flutter中设置Row()的背景颜色?
- 119 Flutter 布局 Row / Column - 宽度共享,高度扩展
- 3 如何在Flutter中水平居中Column小部件
- 7 Flutter中如何在Column中定位小部件
- 3 如何在Flutter的Column中使用StaggeredGridView?
- 6 如何在Flutter中处理Stack内Column中Row的溢出?