我正在尝试绘制圆角矩形,可以用作任何UI组件的纹理。我的目标是通过使用
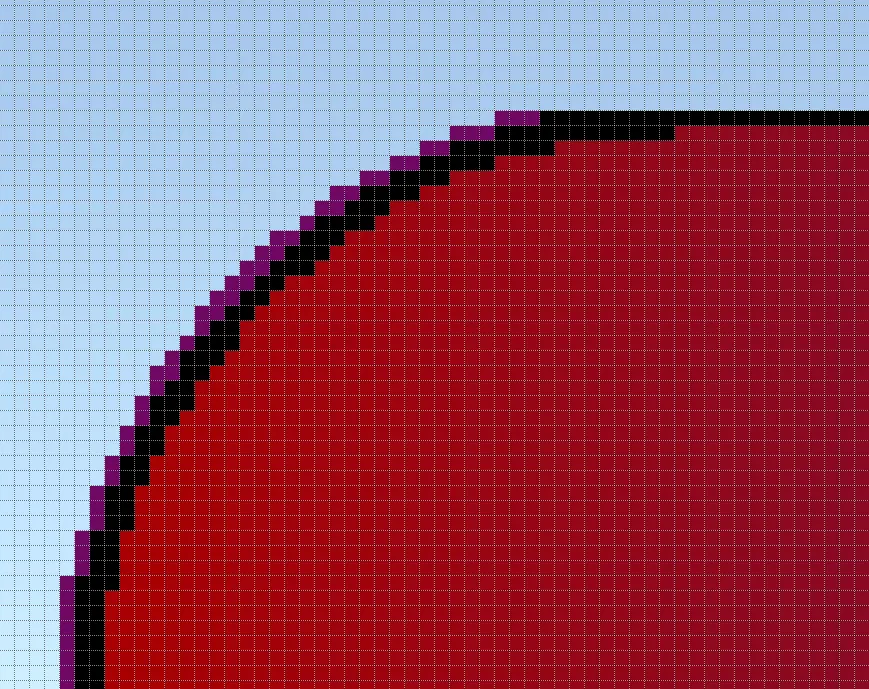
这篇文章使用了XNA而不是Unity来实现这一点。我把它移植到了Unity中,但边缘很锯齿。
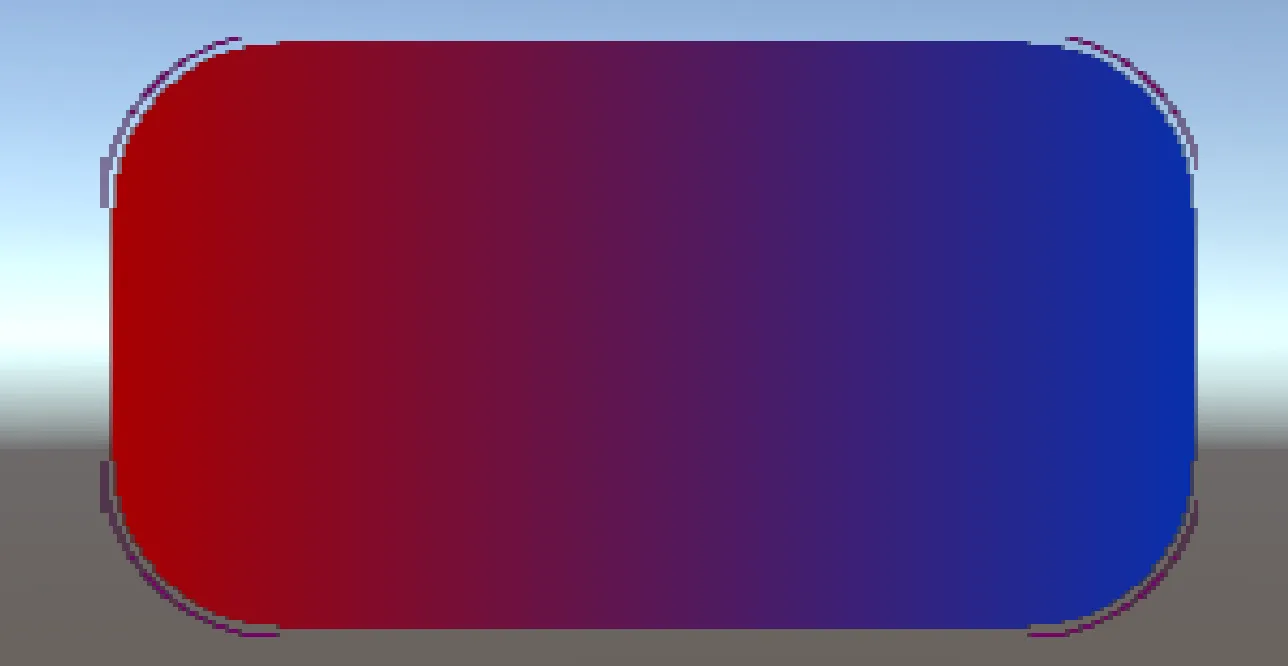
下面是在Unity中的效果: 以下是移植后的代码:
我尝试通过替换来修复黑色锯齿边缘。
Texture2D类并使用SetPixels32函数设置像素来创建这个圆角纹理。我不想使用着色器来完成这个任务。这篇文章使用了XNA而不是Unity来实现这一点。我把它移植到了Unity中,但边缘很锯齿。
下面是在Unity中的效果: 以下是移植后的代码:
public int width = 256;
public int height = 140;
public int borderThickness = 1; //Cannot be < 1
//Border shadow cannot be more than Border Radius
public int borderRadius = 40; //Cannot be < 1
public int borderShadow = 2;
public List<Color32> backgroundColors = new List<Color32>();
public List<Color32> borderColors = new List<Color32>();
public float initialShadowIntensity = 5f;
public float finalShadowIntensity = 5f;
private Texture2D resultTex;
public RawImage display;
void Start()
{
backgroundColors.Add(new Color32(171, 0, 0, 255));
backgroundColors.Add(new Color32(9, 48, 173, 255));
borderColors.Add(new Color32(111, 8, 99, 255));
borderColors.Add(new Color32(171, 4, 161, 255));
resultTex = RectangleCreator.
CreateRoundedRectangleTexture(width, height, borderThickness,
borderRadius, borderShadow, backgroundColors, borderColors,
initialShadowIntensity, finalShadowIntensity);
display.texture = resultTex;
display.SetNativeSize();
}
public class RectangleCreator
{
public static Texture2D CreateRoundedRectangleTexture(int width, int height, int borderThickness, int borderRadius, int borderShadow, List<Color32> backgroundColors, List<Color32> borderColors, float initialShadowIntensity, float finalShadowIntensity)
{
if (backgroundColors == null || backgroundColors.Count == 0) throw new ArgumentException("Must define at least one background color (up to four).");
if (borderColors == null || borderColors.Count == 0) throw new ArgumentException("Must define at least one border color (up to three).");
if (borderRadius < 1) throw new ArgumentException("Must define a border radius (rounds off edges).");
if (borderThickness < 1) throw new ArgumentException("Must define border thikness.");
if (borderThickness + borderRadius > height / 2 || borderThickness + borderRadius > width / 2) throw new ArgumentException("Border will be too thick and/or rounded to fit on the texture.");
if (borderShadow > borderRadius) throw new ArgumentException("Border shadow must be lesser in magnitude than the border radius (suggeted: shadow <= 0.25 * radius).");
Texture2D texture = new Texture2D(width, height, TextureFormat.ARGB32, false);
Color32[] color = new Color32[width * height];
for (int x = 0; x < texture.width; x++)
{
for (int y = 0; y < texture.height; y++)
{
switch (backgroundColors.Count)
{
case 4:
Color32 leftColor0 = Color32.Lerp(backgroundColors[0], backgroundColors[1], ((float)y / (width - 1)));
Color32 rightColor0 = Color32.Lerp(backgroundColors[2], backgroundColors[3], ((float)y / (height - 1)));
color[x + width * y] = Color32.Lerp(leftColor0, rightColor0, ((float)x / (width - 1)));
break;
case 3:
Color32 leftColor1 = Color32.Lerp(backgroundColors[0], backgroundColors[1], ((float)y / (width - 1)));
Color32 rightColor1 = Color32.Lerp(backgroundColors[1], backgroundColors[2], ((float)y / (height - 1)));
color[x + width * y] = Color32.Lerp(leftColor1, rightColor1, ((float)x / (width - 1)));
break;
case 2:
color[x + width * y] = Color32.Lerp(backgroundColors[0], backgroundColors[1], ((float)x / (width - 1)));
break;
default:
color[x + width * y] = backgroundColors[0];
break;
}
color[x + width * y] = ColorBorder(x, y, width, height, borderThickness, borderRadius, borderShadow, color[x + width * y], borderColors, initialShadowIntensity, finalShadowIntensity);
}
}
texture.SetPixels32(color);
texture.Apply();
return texture;
}
private static Color32 ColorBorder(int x, int y, int width, int height, int borderThickness, int borderRadius, int borderShadow, Color32 initialColor, List<Color32> borderColors, float initialShadowIntensity, float finalShadowIntensity)
{
Rect internalRectangle = new Rect((borderThickness + borderRadius), (borderThickness + borderRadius), width - 2 * (borderThickness + borderRadius), height - 2 * (borderThickness + borderRadius));
Vector2 point = new Vector2(x, y);
if (internalRectangle.Contains(point)) return initialColor;
Vector2 origin = Vector2.zero;
if (x < borderThickness + borderRadius)
{
if (y < borderRadius + borderThickness)
origin = new Vector2(borderRadius + borderThickness, borderRadius + borderThickness);
else if (y > height - (borderRadius + borderThickness))
origin = new Vector2(borderRadius + borderThickness, height - (borderRadius + borderThickness));
else
origin = new Vector2(borderRadius + borderThickness, y);
}
else if (x > width - (borderRadius + borderThickness))
{
if (y < borderRadius + borderThickness)
origin = new Vector2(width - (borderRadius + borderThickness), borderRadius + borderThickness);
else if (y > height - (borderRadius + borderThickness))
origin = new Vector2(width - (borderRadius + borderThickness), height - (borderRadius + borderThickness));
else
origin = new Vector2(width - (borderRadius + borderThickness), y);
}
else
{
if (y < borderRadius + borderThickness)
origin = new Vector2(x, borderRadius + borderThickness);
else if (y > height - (borderRadius + borderThickness))
origin = new Vector2(x, height - (borderRadius + borderThickness));
}
if (!origin.Equals(Vector2.zero))
{
float distance = Vector2.Distance(point, origin);
if (distance > borderRadius + borderThickness + 1)
{
return Color.clear;
}
else if (distance > borderRadius + 1)
{
if (borderColors.Count > 2)
{
float modNum = distance - borderRadius;
if (modNum < borderThickness / 2)
{
return Color32.Lerp(borderColors[2], borderColors[1], (float)((modNum) / (borderThickness / 2.0)));
}
else
{
return Color32.Lerp(borderColors[1], borderColors[0], (float)((modNum - (borderThickness / 2.0)) / (borderThickness / 2.0)));
}
}
if (borderColors.Count > 0)
return borderColors[0];
}
else if (distance > borderRadius - borderShadow + 1)
{
float mod = (distance - (borderRadius - borderShadow)) / borderShadow;
float shadowDiff = initialShadowIntensity - finalShadowIntensity;
return DarkenColor(initialColor, ((shadowDiff * mod) + finalShadowIntensity));
}
}
return initialColor;
}
private static Color32 DarkenColor(Color32 color, float shadowIntensity)
{
return Color32.Lerp(color, Color.black, shadowIntensity);
}
}
我尝试通过替换来修复黑色锯齿边缘。
return Color32.Lerp(color, Color.black, shadowIntensity);
使用
return Color32.Lerp(color, Color.clear, shadowIntensity);
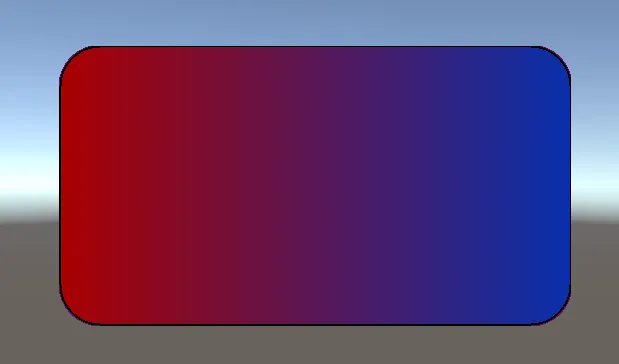
但这并没有用透明颜色使其平滑。它去掉了黑色,但让它更加锯齿状。
这是它的样子:
如何使纹理边缘更平滑?