一种基本的实现方式如下所述。
frmRoundCorners表单提供了一些属性,允许使用自定义的BackColor、BorderColor和内边框颜色来绘制其圆角区域,并作为表单边框内侧的“阴影”。
表单本身是使用一个基类
baseForm实现的,该基类派生自
Form,因此可以在表单设计器中设置表单的属性。
通过将表单的原始BackColor设置为其
TrasparencyKey来激活透明度,使其
ClientArea完全透明但可绘制。基类构造函数中将表单的原始边框设置为
FormBorderStyle.None。我没有设置特定的BackColor/TransparencyKey Color(必须在表单的设计器中设置),因为我认为这是需要进行实验的东西。我建议使用中灰色。避免使用红色组件。
表单可以通过单击其
ClientArea上的任意点并拖动来移动。
表单的最小/最大曲率及其自定义边框设置为15度和180度。无法使用PropertyGrid将其更改为不同的范围。表单的圆角区域及其边框是使用
GraphicsPath.AddArc()方法绘制的,然后在
Graphics对象上应用了一个
Matrix变换,同时在
Scale和
Transform(位置)组件中应用了变换。Size组件不受影响。
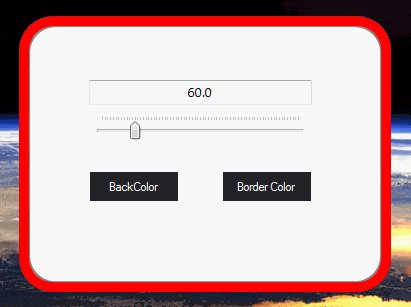
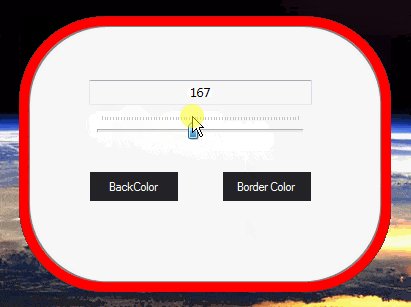
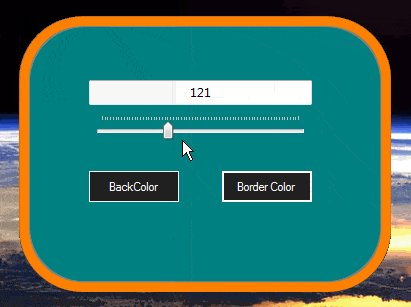
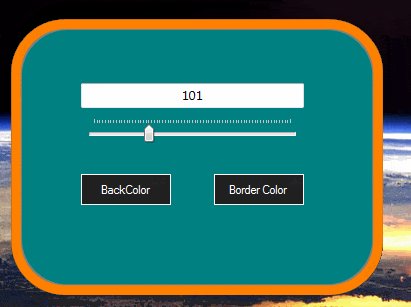
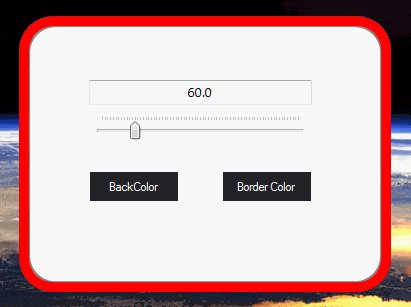
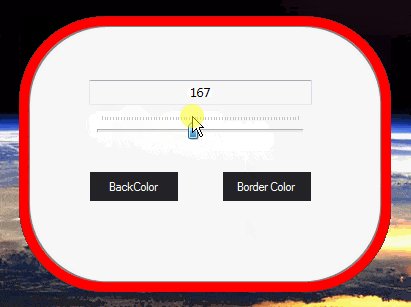
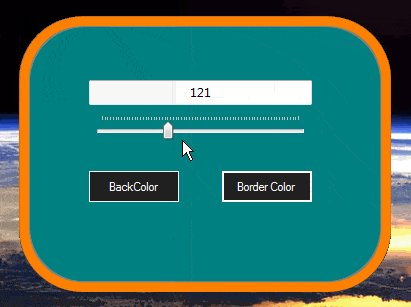
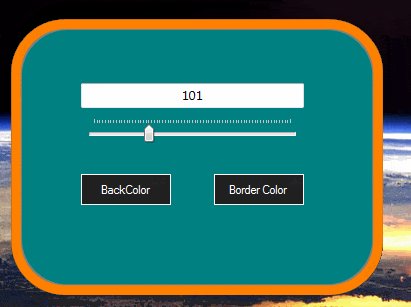
其外观如下所示:

using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
[ToolboxItem(false)]
public partial class frmRoundCorners : baseForm
{
private GraphicsPath pathRegion = new GraphicsPath(FillMode.Winding);
private GraphicsPath pathBorder;
Point pMousePosition = Point.Empty;
public frmRoundCorners()
{
SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint |
ControlStyles.OptimizedDoubleBuffer |
ControlStyles.ResizeRedraw, true);
InitializeComponent();
}
protected override void OnMouseDown(MouseEventArgs e)
{
if (e.Button == MouseButtons.Left) {
pMousePosition = e.Location;
}
base.OnMouseDown(e);
}
protected override void OnMouseMove(MouseEventArgs e)
{
if (e.Button == MouseButtons.Left) {
Point screenPos = PointToScreen(e.Location);
this.Location = new Point(screenPos.X - pMousePosition.X, screenPos.Y - pMousePosition.Y);
}
base.OnMouseMove(e);
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
e.Graphics.PixelOffsetMode = PixelOffsetMode.Half;
RoundedCornerRectangle(ClientRectangle);
RectangleF rect = pathRegion.GetBounds();
float scaleX = 1 - (BorderSize / rect.Width);
float scaleY = 1 - (BorderSize / rect.Height);
using (Pen pen = new Pen(BorderColor, BorderSize))
using (Pen penBorder = new Pen(InternalBorderColor, 2))
using (var brush = new SolidBrush(FillColor))
using (var mx = new Matrix(scaleX, 0, 0, scaleY, (pen.Width / 2), (pen.Width / 2)))
{
e.Graphics.Transform = mx;
e.Graphics.FillPath(brush, pathRegion);
e.Graphics.DrawPath(penBorder, pathBorder);
e.Graphics.DrawPath(pen, pathRegion);
}
}
private void RoundedCornerRectangle(Rectangle r)
{
pathRegion = new GraphicsPath(FillMode.Alternate);
float innerCurve = CurveAngle - m_PenSizeOffset;
pathRegion.StartFigure();
pathRegion.AddArc(r.X, r.Y, CurveAngle, CurveAngle, 180, 90);
pathRegion.AddArc(r.Right - CurveAngle, r.Y, CurveAngle, CurveAngle, 270, 90);
pathRegion.AddArc(r.Right - CurveAngle, r.Bottom - CurveAngle, CurveAngle, CurveAngle, 0, 90);
pathRegion.AddArc(r.X, r.Bottom - CurveAngle, CurveAngle, CurveAngle, 90, 90);
pathRegion.CloseFigure();
pathBorder = new GraphicsPath();
pathBorder.StartFigure();
pathBorder.AddArc(r.X + m_PenSizeOffset, r.Y + m_PenSizeOffset, innerCurve, innerCurve, 180, 90);
pathBorder.AddArc(r.Right - innerCurve - m_PenSizeOffset, r.Y + m_PenSizeOffset, innerCurve, innerCurve, 270, 90);
pathBorder.AddArc(r.Right - innerCurve - m_PenSizeOffset, r.Bottom - innerCurve- m_PenSizeOffset, innerCurve, innerCurve, 0, 90);
pathBorder.AddArc(r.X + m_PenSizeOffset, r.Bottom - innerCurve - m_PenSizeOffset, innerCurve, innerCurve, 90, 90);
pathBorder.CloseFigure();
}
}
baseForm 类:
public class baseForm : Form
{
private Color m_InternalBorderColor = Color.FromArgb(128, 128, 128);
private Color m_BorderColor = Color.Red;
private Color m_FillColor = Color.WhiteSmoke;
private float m_PenSize = 6f;
private float m_CurveAngle = 60.0f;
internal float m_PenSizeOffset = 3f;
public baseForm() => InitializeComponent();
private void InitializeComponent() => FormBorderStyle = FormBorderStyle.None;
[EditorBrowsable(EditorBrowsableState.Always), Browsable(true), Category("Appearance")]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
[DefaultValue(60.0f)]
public virtual float CurveAngle
{
get => m_CurveAngle;
set {
m_CurveAngle = Math.Max(Math.Min(value, 180), 15);
Invalidate();
}
}
[EditorBrowsable(EditorBrowsableState.Always), Browsable(true), Category("Appearance")]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
[DefaultValue(6.0f)]
public virtual float BorderSize
{
get => m_PenSize;
set {
m_PenSize = value;
m_PenSizeOffset = value / 2.0f;
Invalidate();
}
}
[EditorBrowsable(EditorBrowsableState.Always), Browsable(true), Category("Appearance")]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
public virtual Color BorderColor
{
get => m_BorderColor;
set {
m_BorderColor = value;
Invalidate();
}
}
[EditorBrowsable(EditorBrowsableState.Always), Browsable(true), Category("Appearance")]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
public virtual Color FillColor
{
get => m_FillColor;
set {
m_FillColor = value;
Invalidate();
}
}
[EditorBrowsable(EditorBrowsableState.Always), Browsable(true), Category("Appearance")]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
[Description("Get or Set the Color of the internal border")]
public virtual Color InternalBorderColor
{
get => m_InternalBorderColor;
set {
m_InternalBorderColor = value;
Invalidate();
}
}
[EditorBrowsable(EditorBrowsableState.Never), Browsable(false)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
[DefaultValue(FormBorderStyle.None)]
public new FormBorderStyle FormBorderStyle
{
get => base.FormBorderStyle;
set => base.FormBorderStyle = FormBorderStyle.None;
}
}
 。
。
TransparencyKey设置为BackColor,选择一种明智的颜色:例如不要红色),然后使用GraphicsPath.AddArc()来绘制圆角背景和边框(如果需要)。您可以参考这里的示例:如何避免带有圆角的可缩放UserControl的彩色边框的视觉伪影?。使用窗体更加容易(透明度效果非常好)。 - Jimi