我有一个Form,其中包含:
TrackBar(最小值为1,最大值为200,表示缩放百分比);UserControl,其BorderStyle = BorderStyle.None。
相关代码
Form1
来自设计器的代码
trackBar1.Value = 100;
BackColor = Color.Gray;
通过代码后台
private void trackBar1_Scroll(object sender, EventArgs e)
{
userControl11.SetZoomFactor(trackBar1.Value / 100F);
}
UserControl1
internal float MyBaseWidth;
public UserControl1()
{
InitializeComponent();
MyBaseWidth = Width;
SetZoomFactor(1);
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
e.Graphics.SmoothingMode = SmoothingMode.HighQuality;
e.Graphics.CompositingQuality = CompositingQuality.HighQuality;
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
Pen p = new Pen(Color.Yellow);
e.Graphics.DrawPath(p, GraphicsPathWithBorder);
}
internal GraphicsPath GraphicsPathWithBorder;
internal void SetZoomFactor(float z)
{
Width = (int)(MyBaseWidth * z);
GraphicsPathWithBorder = RoundedCornerRectangle(ClientRectangle);
Region = new Region(GraphicsPathWithBorder);
}
internal static GraphicsPath RoundedCornerRectangle(Rectangle r)
{
GraphicsPath path = new GraphicsPath();
float size = 10 * 2F;
path.StartFigure();
path.AddArc(r.X, r.Y,
size, size, 180, 90);
path.AddArc((r.X + (r.Width - size)), r.Y,
size, size, 270, 90);
path.AddArc((r.X + (r.Width - size)), (r.Y + (r.Height - size)),
size, size, 0, 90);
path.AddArc(r.X, (r.Y + (r.Height - size)),
size, size, 90, 90);
path.CloseFigure();
return path;
}
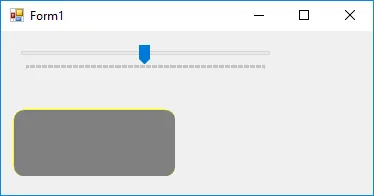
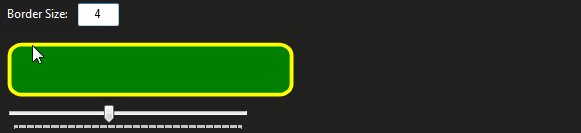
初始截图
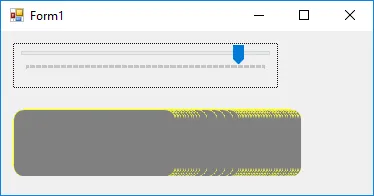
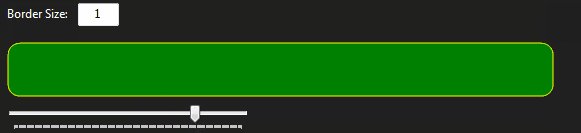
使用滑动条后的截图
缩小后黄色边框的右侧变得不可见,放大时右侧会出现多个黄色边框。
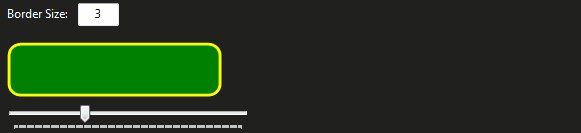
更新:
答案是正确的,但控件的一部分超出了边界。以下是curveSize = 20的右上角截图:
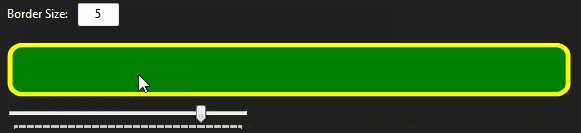
以及curveSize = 24的截图:





OnSizeChanged并调用Invalidate手动使控件无效,或者通过设置ResizeRedraw=true自动使其无效。 - Reza AghaeiResizeRedraw=true能够正常工作,但边框不会进行抗锯齿处理。 - silviubogan