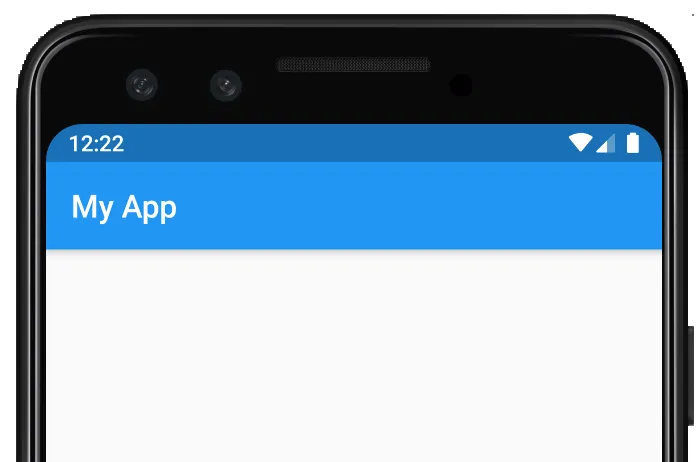
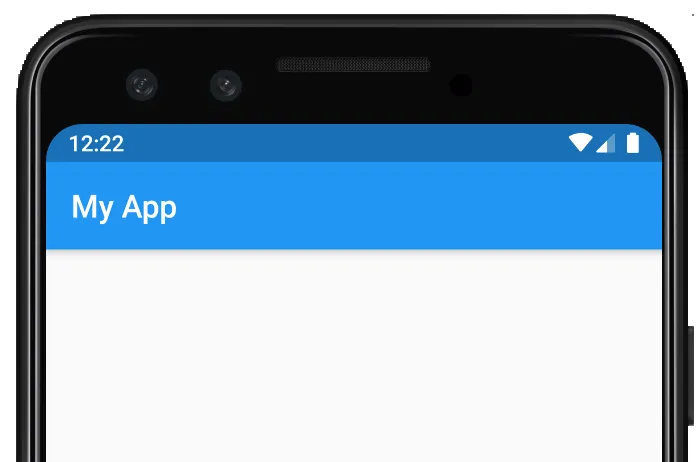
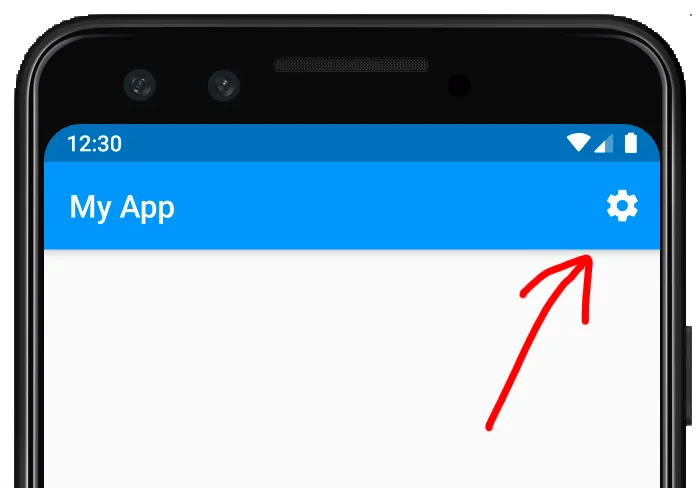
如果我有一个像这样的AppBar:




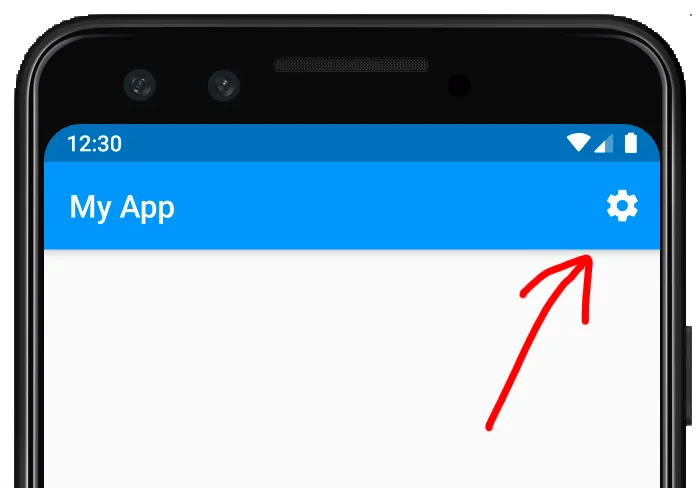
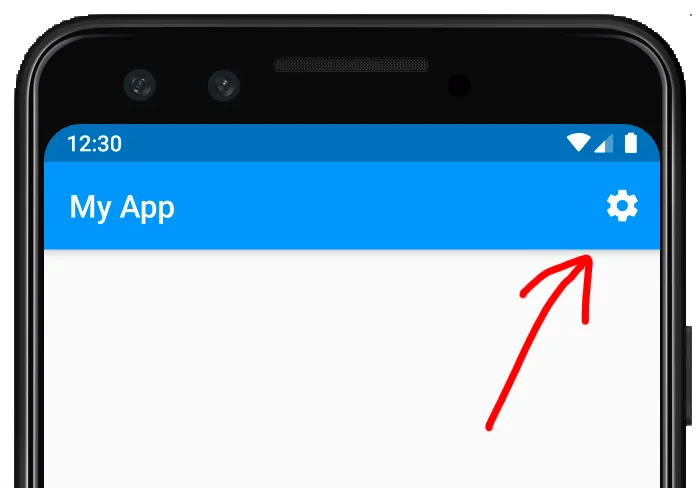
通过将IconButton小部件添加到AppBar的actions列表中,可以为AppBar添加图标。

AppBar(
title: Text('My App'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.settings,
color: Colors.white,
),
onPressed: () {
// do something
},
)
],
),
AppBar的leading参数在左侧添加一个小部件(包括图标)。 - Suragch
InkWell中,效果相同。我认为在类似的资源中,关于如何使操作在Appbar中可点击,缺乏寻找资源和实验的努力。 - Shababb Karim