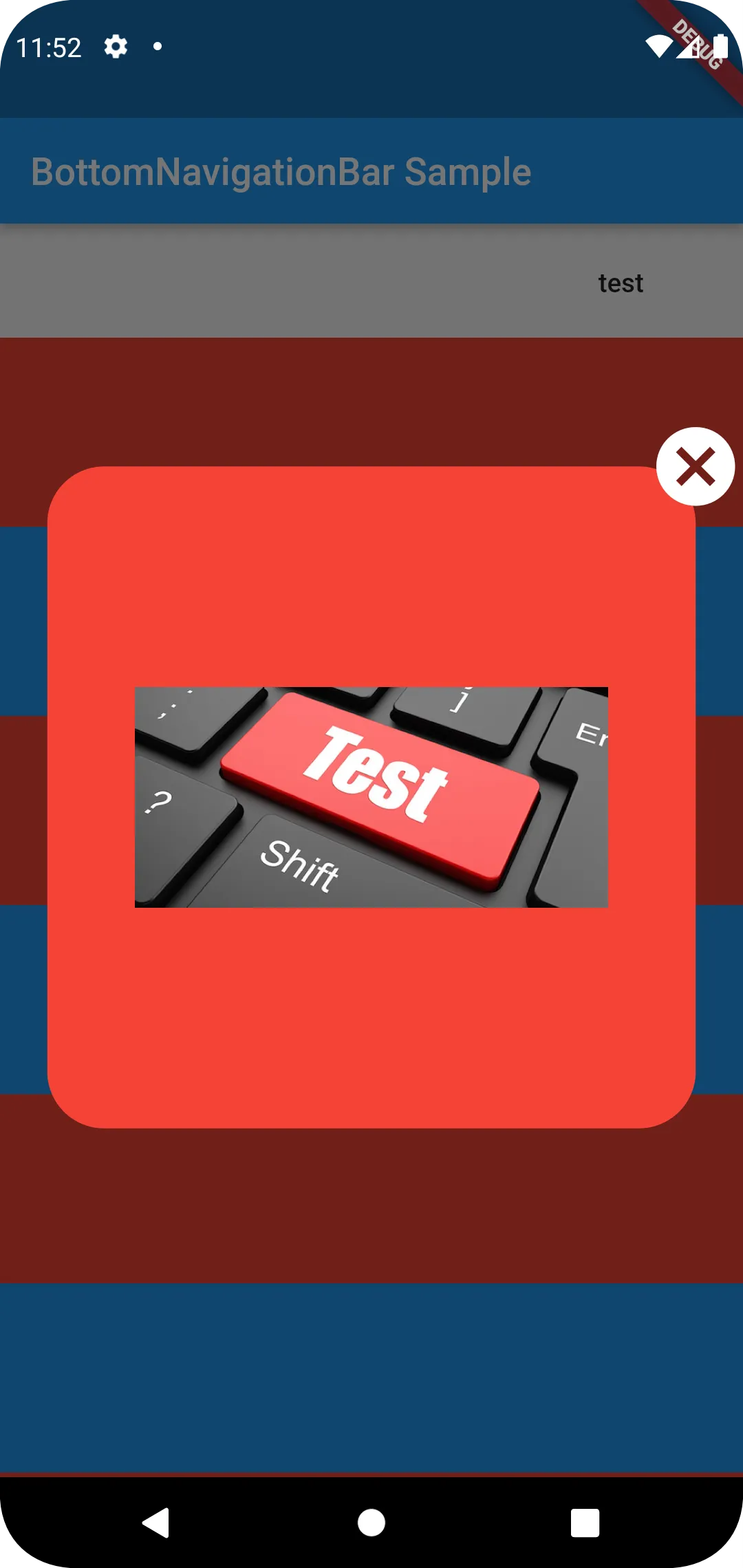
如何在Flutter容器中添加关闭图标。感谢您的帮助。
showDialogFunc(context, img, cal, index, id, cid, status) {
final Size = MediaQuery.of(context).size;
return showDialog(
context: context,
builder: (context) {
return Center(
child: Material(
type: MaterialType.transparency,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
// color: backgroundBlue,
gradient: boxGradient,
),
padding: const EdgeInsets.only(top: 5, bottom: 5),
width: 350,
height: 350,
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.network(
img,
height: 250,
width: 250,
fit: BoxFit.contain,
),
],
),
),
),
),
);
},
);
}