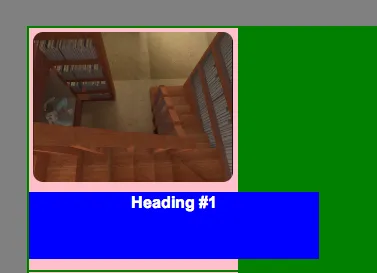
我有一个class为'screenshot'的div(粉色),里面包含了一个图片元素和一个标题元素(蓝色)。如下图所示,h3标签没有被其固定宽度的父元素所包含。如何才能将标题元素包含在父div中,使其宽度相同?指定宽度、margin、padding等都不起作用。
HTML:
<div class="screenshot"><a href="#">
<img src="img/vert_img1.png" alt="Image description">
<h3>Heading #1</h3>
</a>
</div>
CSS:
#screenshots .screenshot
{
background: pink;
width: 209px;
margin: 2px;
padding-bottom: 1px;
}
.screenshot a img
{
width: 200px;
height: 150px;
margin-right: 0px;
}
.screenshot a h3
{
background-color: blue;
margin-bottom: 10px;
text-align: center;
width: 209px;
}

<a>标签内部嵌套<h3>是无效的。 - BoltClock