我将子 div 的
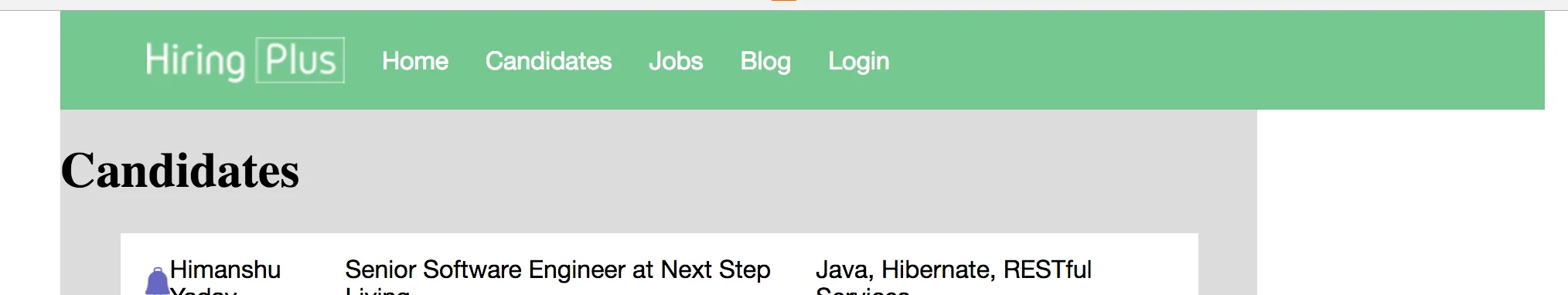
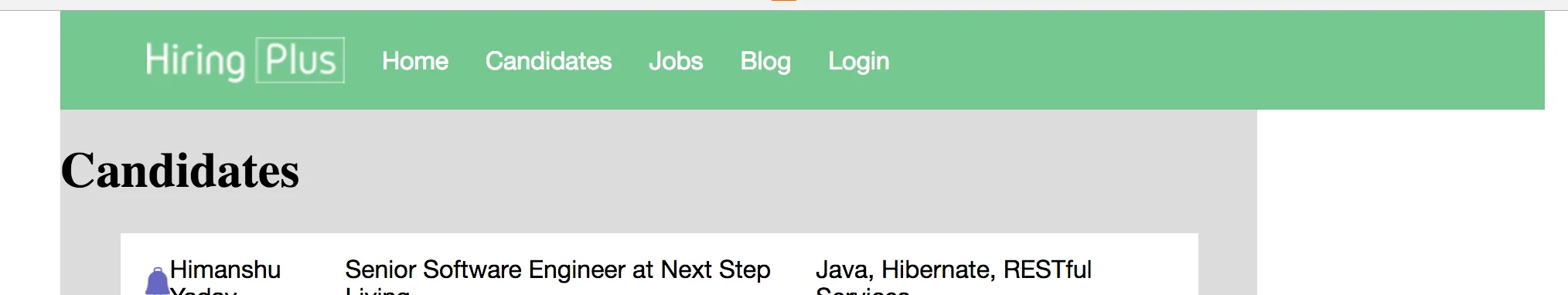
在添加了 。之前宽度没问题,但高度没有填满整个页面。
。之前宽度没问题,但高度没有填满整个页面。
position 更改为 absolute,以便它可以填充页面的其余部分。但现在它的宽度与父 body 不匹配。代码不太直观,因为我正在使用 Angular 2。
index.html
<body>
<hp-root></hp-root>
</body>
app.html
<div>
<md-toolbar class="toolbar">
<img src="../assets/logo_3x.png" class="top-logo"/>
<a class="top-link">Home</a>
<a class="top-link">Candidates</a>
<a class="top-link">Jobs</a>
<a class="top-link">Blog</a>
<a class="top-link">Login</a>
</md-toolbar>
</div>
<hp-candidate-list></hp-candidate-list>
candidate-list.html
<div class="page">
<h1>
{{title}}
</h1>
<div class="items">
<md-nav-list *ngFor="let candidate of candidates">
<md-list-item>
<img src="../../../assets/reminder-active@3x.png" class="reminder">
<span class="name">{{candidate.name}}</span>
<span>{{candidate.experiences[0].title}} at {{candidate.experiences[0].companyName}}</span>
<span>{{candidate.skills[0].name}}, {{candidate.skills[1].name}}, {{candidate.skills[2].name}}</span>
</md-list-item>
</md-nav-list>
</div>
</div>
CSS:
body {
width: 960px;
margin: 0 auto;
}
.page {
overflow: hidden;
height: 100%;
position: absolute;
background-color: gainsboro;
}
div.items {
max-width: 90%;
position: relative;
left: 5%;
right: 5%;
background-color: #FFFFFF;
}
在添加了
position: absolute属性后,.page div填满了页面的剩余部分,但是它看起来像这样: 。之前宽度没问题,但高度没有填满整个页面。
。之前宽度没问题,但高度没有填满整个页面。
width: 100%添加到绝对定位的 div 吗?此外,将position: relative添加到body。 - Michael Benjaminposition:relative属性。 - Goku