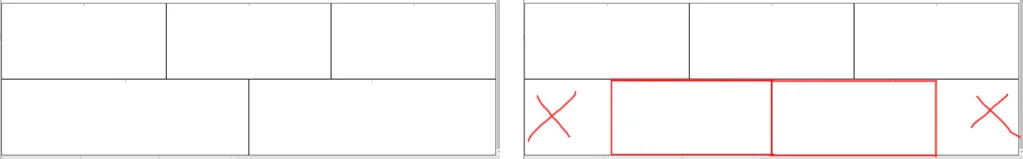
我卡在了伸展flexes的问题上。 我有一个flexbox div和它的子元素。这些子元素可以拉伸到全宽并具有min-width属性,以便在大屏幕上可以容纳3-4个元素,在小屏幕上则可以容纳1-2个元素。 我想让它们的宽度相等,但问题是,如果换行的元素少于顶部元素,则它们会变得更宽。
.items {
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 100%;
}
.item {
min-width: 400px;
border: 1px solid black;
margin: 0;
height: 200px;
flex-grow: 1;
}<div class="items">
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
</div>谢谢!
2016年02月05日更新
感谢@vals,我想出了一种在不同屏幕尺寸下使用百分比宽度的解决方案。(但是似乎对于33%宽度的元素,它们周围会留下1%的空白 xD)
.items {
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 100%;
box-sizing: border-box;
align-items: center;
}
@media only screen and (max-width: 820px) {
.item {
width: 100%;
}
}
@media only screen and (min-width: 821px) and (max-width: 1220px) {
.item {
width: 50%;
}
}
@media only screen and (min-width: 1221px) and (max-width: 1620px) {
.item {
width: 33%;
}
}
@media only screen and (min-width: 1621px) and (max-width: 2020px) {
.item {
width: 25%;
}
}
.item {
box-sizing: border-box;
border: 1px solid black;
margin: 0;
height: 200px;
}<div class="items">
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
<div class="item">1</div>
</div>
flex:1。这告诉 flex 项目在容器中占用所有可用空间。如果你的优先级是跨多行等宽项目,则flex:1不是解决方案。 - Michael Benjamin